요즘 파이어폭스는 아이디와 비밀번호를 입력하면 저장해두었다가 자동완성이 되게 만든다.
오늘 블로그를 좀 써보는데, 문제점이 하나 눈에 띄었다.
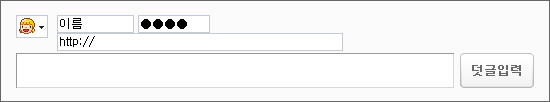
위의 경우 아직 닉네임을 입력하지 않은 상태이다. 옆의 칸은 비밀번호를 입력하는 곳인데, 비밀번호 치는 곳이라는걸 표시하기 위해 ●●●● 이렇게 미리 적어놓았다. 이용자는 저걸 보고 비밀번호를 연상하게 되고, 자연스럽게 닉네임 입력후 저기에 비밀번호를 입력하게된다.
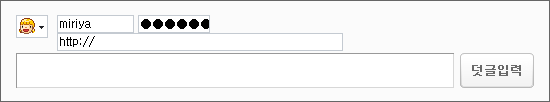
문제는 위 처럼 닉네임을 입력한 다음 탭을 눌러 비밀번호 입력칸으로 넘어간 경우인데, 보는바와 같이 앞의 스크린샷과 변화된 점을 크게 느끼지 못했다. 8자리 비밀번호를 쓰는 나는 저 칸이 너무나 좁다. 그래서 뒤가 좀 잘리게 되고, 탭을 누르는 순간 비밀번호가 자동 입력되었다는걸 모르게 되는 것이다.
그래서 아주 찰나의 혼란이 일어나게 된다. 그래서 내가 저걸 드래그해서 4자리인지 8자리인지 확인해본다던가, 아니면 아예 지우고 다시 쓴다던가, 그냥 적어본다던가 하는 삽질을 하게된다.
예전에는 비밀번호 표시를 ****이런식으로 해서 공간이 어느정도 남았지만, 얼마전(XP부터인지..) ●●●●이런식으로 바뀌니 비밀번호 한자리 한자리가 차지하는 공간이 늘어나게되었다. 비밀번호 4자리는 좀 작고 요즘 사이트들에서 4자리 비밀번호는 위험하다고 최소 8자리로 강제하는걸 보면 일단 비밀번호 자릿수 8자리는 거의 하한선이라 할 수 있겠는데, 8자리도 전부 표시하지 못하는 저런 폼 사이즈는 좀 문제가 있다고 본다.
내가 생각해본 해결방법은 이렇다.
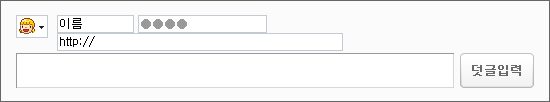
일단 폼 사이즈를 최소 8자리, 적당히 12자리 대응 정도로 늘인 다음, 미리 적히는 ●●●●의 색을 연한 회색(#666은 진한 편이라 차이를 인지하기 어렵고, #999정도면 모니터 상태 상관 없이 적당히 알아볼 수 있을것 같다.) 등으로 표시하여 실제 비밀번호와는 차이를 두는 것이다. 이 경우 비밀번호가 자동 입력되면 색이 검정색으로 변한걸 확인하게 되고, 자동 입력 사실을 인지할 수 있다.
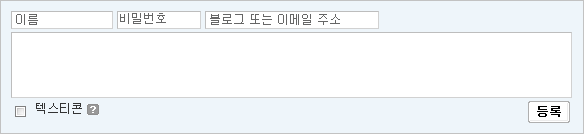
아니면 위의 다음 블로그 댓글창처럼 정석대로 그냥 '비밀번호'라고 적어주는게 나으려나? ●●●●, http:// 등의 방식으로 표시하는건 순전히 뽀대용으로 보이지만, 앞쪽은 '이름'이라 적어놓으니 왠지 100% 달성 못하여 자존심 상할듯. 아무튼, 요즘도 티스토리나 태터 스킨 등에선 저런 사이즈의 비밀번호 입력창을 많이 볼 수 있다. 만드는 김에 좀 더 친절하게 하는게 더욱 센스있을듯 하다.
'UI&사용성 이야기 > UI 디테일' 카테고리의 다른 글
| 이미지 압축 알고리즘, 바꿀 수 있는 방법이 없을까? (0) | 2008.10.29 |
|---|---|
| 알라딘의 멋진 주문 추가 시스템 (0) | 2008.10.29 |
| 어이 상실 Engadget 댓글 시스템 (0) | 2008.10.15 |
| 센스있는 버튼 배치 vs 센스없는 버튼 배치 (0) | 2008.10.14 |
| 맘에드는 페이지 이동 버튼 (0) | 2008.06.24 |