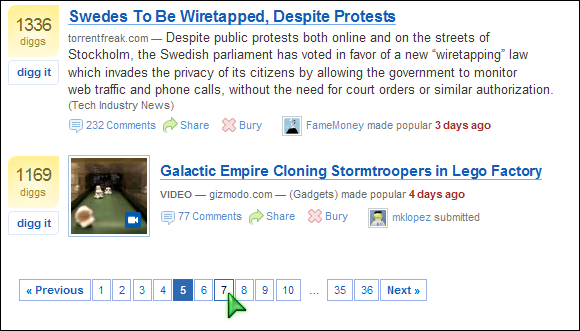
보시는 바와 같이 하나하나 테두리를 둘러놓고 마우스 오버 영역을 널찍하게 잡아놨습니다.
테두리가 있기에 버튼스럽게 보이고 어디까지 마우스를 올려야 클릭이 될지 짐작할 수 있지요.
마우스 올릴 경우 살짝 더 진해지는 효과로 마우스 올라간 티를 잘 내고있고,
가독성 좋은 글씨체와 말랑말랑한 블루 컬러는 클릭감이 쫀득쫀득할것 같은 기분까지 들어요.
뿐만 아니라 맨 마지막 35, 36번 버튼이 완전 센스 최곤데..
맨 마지막 숫자 뿐만 아니라 그 이전 숫자까지 보여주어 편의성을 올려주는군요.
이 친구들 정말 멋지게 만들었어요.
제가 만약 서비스 만든다면 전체 서비스에 저런 모양 버튼을 다 깔아버릴겁니다.
아.. 잘 보니 저거 페이스북 테마 색이랑도 비슷하네요? 흐음.. 눈이 편해지는 블루입니다.
저 푸른색은 외국에서의 네이버 컬러와도 비슷할까요?
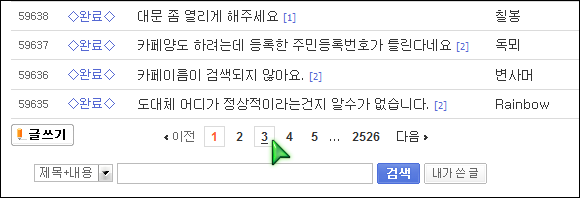
국내에선 다음 카페와 올블로그의 페이지 이동 버튼이 닮았네요.
다음의 경우 항상 네모를 치는건 아니고 마우스 오버할때만 네모 치네요.
주황색 컬러로 점을 딱 찍어준건 아주 멋집니다.
(티비팟의 프로그레스바가 주황색인것도 아마 같은 의미겠지요?
검정 바탕에 주황색 톤의 프로그래스바가 얼마나 쉬크하게 느껴지던지..)
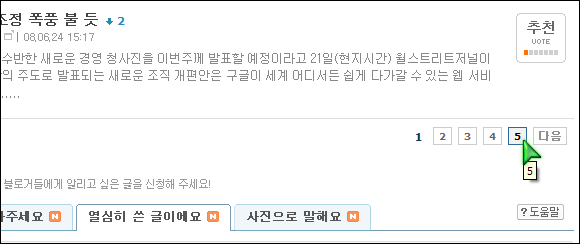
올블로그의 경우 디그와 더 닮았네요.
(음! 버그 발견 ㅎㅎ 위의 5번의 경우, 롤오버할때 글자와 테두리 모두 진해지는데,
우측의 다음 버튼은 글자만 진해지는군요 ㅋㅋ)
음.. 저는 이번에도 버튼 하나 보고 하악하악거리는 변태 기질을 발휘하는군요.
뭐.. 수직으로 늘어선 강철의 5.25인치 드라이브베이를 보고도 하악거리는 친구놈이 있으니;;
(걔는 나중에 정식으로 소개해드리겠습니다. 정말 강추하는 블로그.)
'UI&사용성 이야기 > UI 디테일' 카테고리의 다른 글
| 어이 상실 Engadget 댓글 시스템 (0) | 2008.10.15 |
|---|---|
| 센스있는 버튼 배치 vs 센스없는 버튼 배치 (0) | 2008.10.14 |
| 빈틈없는 37signals의 설계 (0) | 2008.06.23 |
| 구글 리더의 멋진 2% 개선 (0) | 2008.06.23 |
| 플리커에 대한 실소 (0) | 2008.06.20 |