"어려운건 나쁘다"라는 저번 포스팅에서 다음 블로그의 수정 버튼 위치에 대해 지적했는데, 어제 네이버 블로그쪽 살펴보다가 작지만 큰 차이를 하나 발견했다.
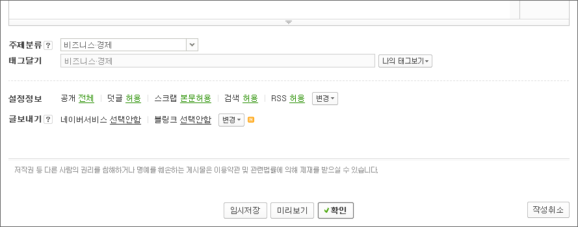
위는 다음블로그, 아래는 네이버블로그의 글쓰기 화면이다.
다음 블로그의 등록/취소 버튼 위치와 네이버 블로그의 확인/작성취고 버튼 위치를 유심히 살펴보자.
다음 블로그의 버튼은 등록버튼과 취소버튼이 너무나 가깝게 붙어있다.
등록버튼을 누르다가 실수로 취소버튼을 누를수도 있는 일이다. 되물어볼 수 있다. 너는 손가락이 맛이 갔냐, 저걸 왜 구분해서 못누르니.. 하지만 그런 일이 안일어날것 같나? 스티븐 호킹박사가 금지되지 않은건 언젠가는 일어나기 마련이라고 말했다.(잉, 여기서 말할 내용은 아닌가?) 아무튼, 논의할 필요가 없는 부분이다.
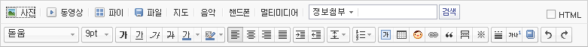
위 사진은 내가 또 쓰다가 혈압오른 다음 블로그의 에디터 툴바 부분인데, 클릭하면 확대된다.
사진 버튼쪽을 마우스로 클릭해서 클릭 영역을 표시한 사진인데, 보는바와같이 너무 작아서 클릭하기 어렵다.
저게 나머지 여백부분까지 확장해서 나오면 얼마나 클릭하기 편해질까. 아래쪽 글씨체 설정 부분이라던가, 다른 버튼들은 클릭 영역이 큼직한데, 저건 너무 작다.
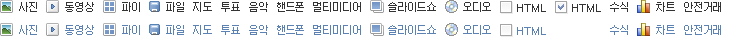
그리고 이 사진은 소스 열어보니 나온 사진인데, 원본 사진을 쪼개다가 붙여넣는 방식을 쓴것 같다. 사진 파일 한장만 다운받으면 되니.. 저거 구글코리아 메인화면에서도 비슷하게 본것 같다. 예전 방식 에디터에서는 버튼 하나하나 일일히 받는 방식이었는데.. 그리고 웃기는것도 발견. 아래쪽에 보면 파란색으로 롤오버시 버튼활성화하는게 디자인상 계획되어있는것 같았는데, 정작 지금 에디터에서는 작동 안한다. 구현을 안한건가?
아무튼, 나는 제발 저거 클릭 영역좀 확장해줬으면 좋겠다.
매번 느끼는거지만 포탈의 고객은.. 실버까지 포함한다.
저변 대상으로 서비스하기때문에 최대한 실버 지향으로 해야한다.
에디터 양측 여백을 연회색에서 눈에 띄는 꺽쇠 표시로 바꾼것도 그것과 같은 맥락일 것이다.
뭐든지 디자인과 조작의 측면에서 각각 절충하여 고려를 해야하니..
'UI&사용성 이야기 > UI 디테일' 카테고리의 다른 글
| 비밀번호 자동완성과 입력폼 형태, 그리고 사용성 (0) | 2008.10.20 |
|---|---|
| 어이 상실 Engadget 댓글 시스템 (0) | 2008.10.15 |
| 맘에드는 페이지 이동 버튼 (0) | 2008.06.24 |
| 빈틈없는 37signals의 설계 (0) | 2008.06.23 |
| 구글 리더의 멋진 2% 개선 (0) | 2008.06.23 |