다음 블로그를 이용하면서 스크린샷을 추가할 일이 많은데, 이거 블로그 폭에 맞춰 축소되다보니 축소되었을때 화질에 민감해진다. 근데 이거 영 뿌옇게 보이는게, 아래와 같은 캡쳐 이미지에는 영 맘에 안들게 나온다.
중간은 포토샵에서 Bicubic Sharper 알고리즘으로 압축한 사진이다. 이 알고리즘을 사용하면 축소할 때 좀 더 샤프하게 보인다. 맨 아래는 Bicubic을 사용하여 압축하였다. 맨 위의 블로그 압축 버전과 비교해보면 하늘과 땅 수준으로 차이가 난다는것이 문제.
위와 같은 텍스트 이미지 이외에 사진 이미지는 어떨까?
마이크와 넥타이 패턴, 안경테 등을 관찰해보라. 차이가 매우 크다.
과연 이런 압축 알고리즘은 어디가 문제일까? 파이어폭스와 IE를 오가며 캡쳐한 다음 비교해봤는데 완전히 동일하다. 네이버 블로그의 경우, 약간 달랐다. 이쪽은 내부에서 압축하지 않고 그냥 가로 폭만 줄여서 올리는것 같다. 그래서 다음 블로그처럼 부옇게 보이는 대신 깨져보인다. 글쎄 모르겠다, 이건 네이버의 3단 폭이 다음보다 더 좁아서 그런지도 모르겠고..
예전에 다음 파이의 경우 파이 조각에서 볼 때 이미지가 매우 구리게 보여서 불평한 적이 있었는데, 나중에 버전업 할 때 수정되었다. 아무튼, 블로그 뷰 화면에서 이미지 품질을 살리는 방법은 없을까?
파이어폭스3와 인터넷익스플로러7을 오가며 비교해봤는데, 파이어폭스3가 유난히 떨어졌다. 스크린샷을 추가해서 다시 글올려보겠다.
'UI&사용성 이야기 > UI 디테일' 카테고리의 다른 글
| 위젯뱅크, FF에서 1픽셀 잘림 (0) | 2008.11.19 |
|---|---|
| 파이어폭스와 IE의 이미지 랜더링 차이 (0) | 2008.10.30 |
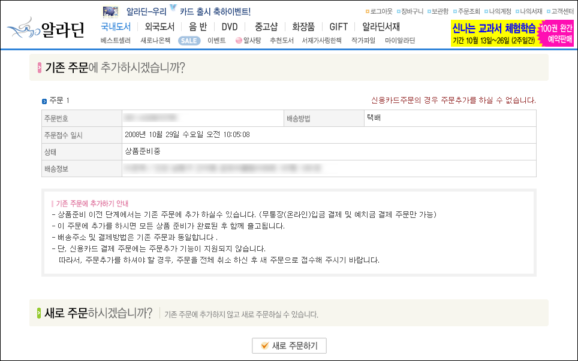
| 알라딘의 멋진 주문 추가 시스템 (0) | 2008.10.29 |
| 비밀번호 자동완성과 입력폼 형태, 그리고 사용성 (0) | 2008.10.20 |
| 어이 상실 Engadget 댓글 시스템 (0) | 2008.10.15 |