유저빌리티에 항상 가장 많은 신경을 쓰는 필자가,
이번에 폰을 새로 산 기념으로 화장실에서 m.daum.net 접속.
저번 IM-7200P로 접속할 때보다 해상도가 커져서 기분이 좋다.
참고로 지금 기종은 S130.
커서가 맨 위에 있을 때, 맨 아래로 내리기 위해 ↓을 여러차례 누르지 않고 ↑버튼 한번만 누르면 맨 아래로 이동하는 부분.. 이건 서비스의 개선인가, 아니면 최신기종의 브라우저 개선인가?
저번에 모바일 카페 테스트 할때 한번 지적했던 부분인데 어디의 잘못인지 모르겠다.
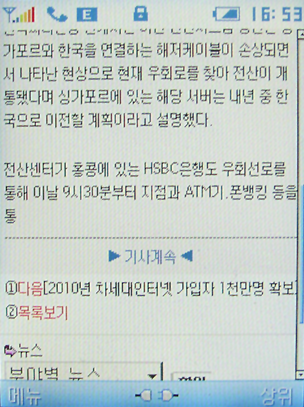
일단 오늘 볼 부분은 미디어다음 개별 기사 읽는 부분의 "기사계속"버튼이다.
▶ 기사계속 ◀ 이런식으로 링크가 배치되어있고, ▶ 버튼은 다음장으로, ◀ 버튼은 앞장으로 이동.
문제는 ◀ 버튼과 ▶ 버튼이 '기사계속'의 데코레이션으로 인식될 수 있다는 것이다.
마음 같아서는 '기사계속'버튼을 눌러 넘어가고 싶은데, 그게 안되고 다른곳에 커서가 가버리니 당황.
이게 데스크탑 브라우저처럼 아래에 밑줄이 들어가면 좋을텐데, 보아하니 모바일에선 그게 안되는것 같다.
저 아래의 '다음'이나 '목록보기'버튼처럼 '기사계속'과 다른 색깔을 주었으면 좋지 않았을까 한다.
링크를 한가지 색으로 통일 하는 것이다.
◀ 이전장 | 다음장 ▶
①다음[2010년 차세대인터넷 가입자 1천만명 확보]
②목록보기
이런식으로.
덧붙여서, 이용자들은 파란색 글씨는 링크라고 여태까지의 인터넷 사용에 의해 학습해왔다.
(검색 기획자들도 이것을 고민한다. 각 포탈의 검색 결과 디자인의 색상이 비슷한것도 이때문이다.)
따라서 파란색으로 링크를 통일하는 것을 권장한다.
하여튼 오늘은 유래가 없는 쾌변! 슴뿡 슴뿡!
초콜릿을 많이 먹은게 도움이 되었을까? 아니면 어머니가 건네준 요구르트가 도움이 되었을까?
ps. 아놔.. 파이어폭스에서 애드클릭스랑 충돌나서 사이드바가 밑으로 떨어지는 문제는 언제 해결되나!
'UI&사용성 이야기 > UI 디테일' 카테고리의 다른 글
| 구글 리더의 멋진 2% 개선 (0) | 2008.06.23 |
|---|---|
| 플리커에 대한 실소 (0) | 2008.06.20 |
| 윈도우 쓰면서 가장 보기 싫은 창 (0) | 2008.06.09 |
| 딴지걸기 #0001 - 다음 동영상 첨부기능 (0) | 2007.10.09 |
| 각 포탈 블로그와 카페의 글쓰기 창 크기 비교 (0) | 2006.10.20 |