목 차
1. 다음 블로그의 반격
2. 달라진 글쓰기 화면 분석
3. 달라진 관리 화면 분석
4. 달라진 꾸미기 화면 분석
5. 기타 변경 내용 분석
6. 총평
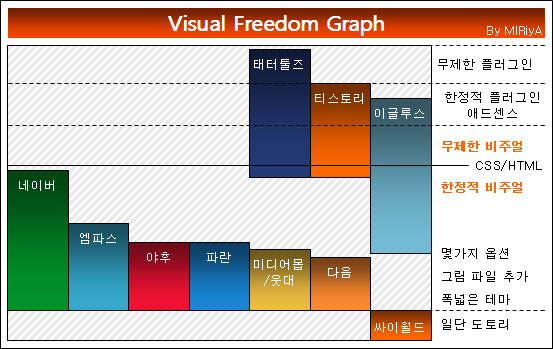
칭찬도 비난도 많이 들은 네이버 블로그 시즌2가 론칭한 2007년 1월 3일로부터 다섯달이 좀 지났다. 본인이 주로 사용하는 다음 블로그는 저번 포스팅(http://blog.daum.net/miriya/10417415)에서 그래프로 묘사한 바와 같이 비주얼적인 자유도에서는 바닥을 기어왔다. 서비스형 블로그의 경우 엔터테인먼트적인 요소가 충만한 네이버 블로그에 비주얼로 밀리고, 설치형 블로그의 경우 자유도가 높은 태터툴즈/티스토리 계열이나 엔드유저와 하이엔드유저를 동시에 배려하는 이글루스에 밀려왔다. 그간 “뭐야, 다음 블로그는 그냥 텍스트로만 승부하려는 플레인가?”하고 생각될 정도로 부실했다는게 나의 느낌. 군청색의 태터, 주황색의 티스토리, 녹색의 네이버 등 색이 뚜렷한 다른 서비스에 비해 다음 블로그는 거의 회색에 가까운 칙칙한 느낌이었다.
<자료 이미지 : 07/01/04 MIRiyA’s Astralog : “네이버 블로그 시즌2, 성공한다”>
http://blog.daum.net/miriya/10417415
그동안 母회사의 덩치에 어울리지 않는 낮은 자유도를 보여왔던 다음 블로그가 2007년 6월 11일, ‘UCC블로그’, ‘쉬운 꾸미기, 쉬운 관리’, ‘똑똑한 기능’ 세가지 키워드를 내세우며 예전의 심플한 다음 블로그에서 진일보한 모습으로 대 개편을 단행했다. 이번 개편에서 주목할만한 점은 꾸미기 기능. 네이버 블로그 시즌2 에피소드1에서 네이버측이 엠파스의 리모콘 기능을 벤치마킹하여 상당한 자유도의 꾸미기 기능을 선보였는데, 다음도 그에 뒤질새라 노력한 흔적이 많이 엿보인다. 그 외에 관리 화면을 대폭 변경하였고, 꾸미기 기능의 강화에 따라 블로그 화면의 레이아웃이 다소 변경되었다. 글쓰기 화면에 자동 저장 등 편리한 기능도 추가되었다. 이 뒷장부터 다음 블로그 UCC에디션의 변화 내용을 하나하나 분석해보겠다.
넓어진 글쓰기 화면
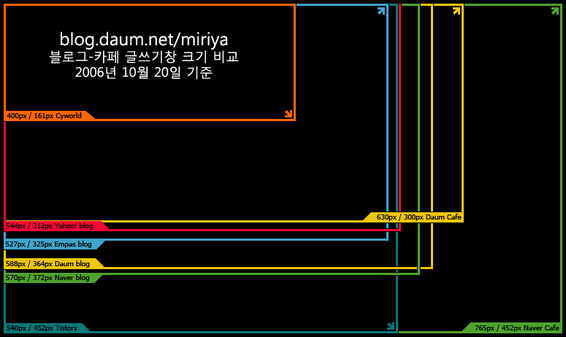
내가 주로 쓰는 3단 레이아웃의 경우 예전의 588x364 사이즈를 그대로 유지하고있고, 2단 레아아웃의 경우 최대 763x364, 1단 레이아웃의 경우 최대 950x364의 사이즈에서 글을 쓸 수 있다. 2단 레이아웃과 1단 레이아웃 모두 ‘보통’ 사이즈로 설정할 경우 3단 레이아웃의 588x364와 동일하다. 저번 포스팅(http://blog.daum.net/miriya/9708751)에서 타사와 비교 언급했던 기본 588x364 사이즈에 비해 ‘장족의 발전’이라 할 수는 없으나 사이즈의 자유가 어느정도 생겼다는 점에 의의를 두자. 늘어난 가로 길이 만큼 세로 길이가 늘어나지 않은건 좀 아쉽다. 큰 사진을 올릴 때 세로길이가 좁으면 사진을 구성하기 어렵기 때문이다. 태터툴즈/티스토리 계열처럼 세로 길이를 마우스로 쭉 늘릴 수 있다면 거의 최고라 하겠지만..
<자료 이미지 : 06/10/20 MIRiyA’s Astralog : “각 포탈 블로그와 카페의 글쓰기 창 크기 비교”>
http://blog.daum.net/miriya/9708751
글쓰기 화면은 다소 넓어졌지만 위지위그 에디터는 예전에 비해 달라진게 거의 없다.
카페-블로그-플래닛 등 다음 내 커뮤니티본부의 서비스간에 에디터 모듈 구성 요소를 많이 공유하던 전례를 볼 때, 앞으로 블로그 개편에서 글쓰기 모듈이 업그레이드 된 다음 몇일간 테스트를 거친 후 카페 및 플래닛 쪽도 업그레이드 되는 모습을 예상할 수 있겠다. 일단 글쓰기 화면의 상단은 변한게 거의 없고, 많이 달라진 부분이라면 글쓰기 화면의 아래쪽을 들 수 있다. 이제 찬찬히 뜯어보자.
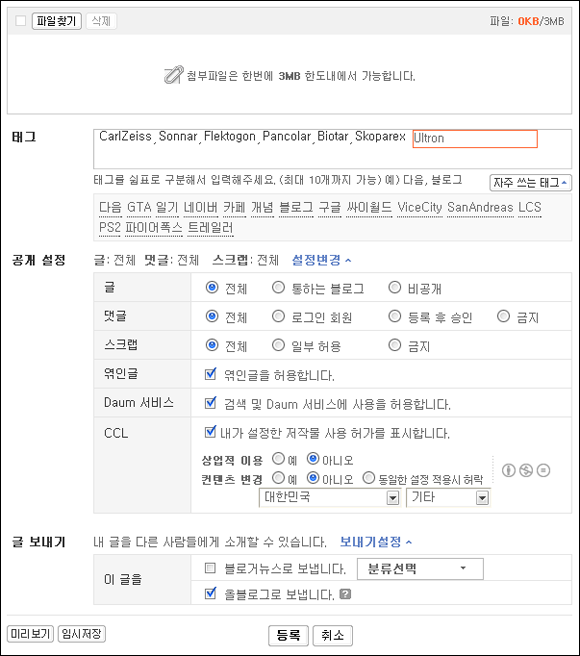
태그입력
태그입력의 경우 종래의 쉼표로 구분해서 한줄로 입력하는 방식에서 한단계 발전해 다음 즐겨찾기 서비스에서 적용된 바가 있는 태그 입력 방식으로 변경되었다. 태그를 입력한다음 ‘,’를 입력하거나 엔터를 치면 바로 다음 태그 입력창이 나오는 방식이다.
태그는 총 10개까지 가능하다. 다음 블로그 유저들 중 어떤 분은 게시글 안에 들어가는 모든 단어를 모두 태그로 사용하는 이상한 사용 패턴을 보이기도 하는데, 이 경우 태그가 이십개가 넘게 주루룩 등록되게 된다. 근본적인 태그의 이용 목적에 부합되는 방향으로 이끌기 위하여 태그 열개의 제한은 적당하다고 생각한다.
자주 쓰는 태그
아래에 보니 못보던 버튼이 하나 생겼다. 자주 쓰는 태그 버튼을 클릭하면 자기가 여태까지 블로그에 포스팅하며 입력했던 태그들이 입력 횟수별로 내림차순으로 15개까지 정렬되어 나온다. 싸이월드의 ‘이용자의 의사와 상관 없이 태그 입력시 방해만 되는’ 자동 태그 완성 기능보다 훨씬 낫다. 하지만 저 좋은 기능을 디폴트로 접어놓으니 아쉽다. 버튼을 없애고 그냥 기본적으로 보이도록 하면 어땠을까? 하기야 펼쳐놓으면 미관상 너저분하긴 하다. 이게 시스템적으로 부하를 더 불러올지도 모르는 부분이고.. 이 부분은 다음 디자이너의 의사를 존중한다.
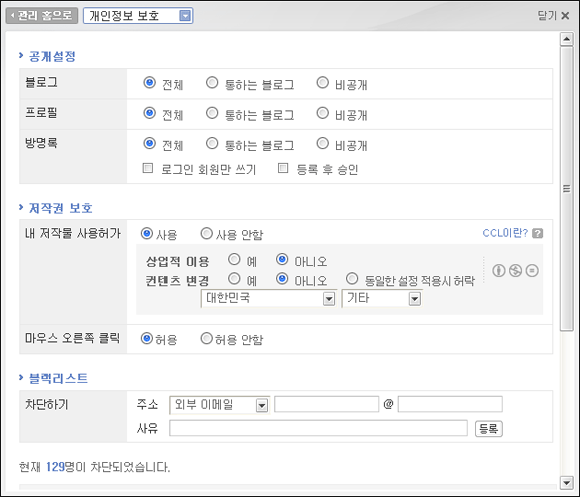
공개설정
종래의 블로그 전체 CCL 설정에서 벗어나, CCL을 글 단위로 설정할 수 있게 변경되었다. CCL에 대한 간단한 안내가 아쉽다.(이 부분은 뒤에서 한번 더 다룰 것이다.) 초보유저들은 Creative Commons Licence가 뭔지, 저작물 사용 허가가 무슨 뜻인지 알아듣기 힘들어할 것이다.
글 보내기
글 보내기 항목에서 올블로그와 미디어다음으로 글을 보낼 수 있는 기능을 설정할 수 있다. 근데, 어제쯤 내가 테스트를 한다고 관리메뉴에서 올블로그와 미디어다음 글보내기 기능을 취소한 적이 있었는데, 이렇게 해놓고나니 글 보내기 항목에 올블로그로 보내는 항목이 쏙 사라져버렸다. 마치 원래 없었던것처럼. 최소한 이쪽에 한줄이라도 언급을 하거나 글 보내기 신청 버튼이 있어야 좋을 듯 하다. 오늘 미디어다음으로 보내는 체크만 있는걸 보고 미완성 기능인줄 착각했다.
임시저장 & 자동저장
이번 개편에서 가장 맘에드는 기능이다.
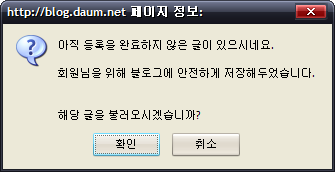
글을 쓰는 도중에 아래의 임시 저장 버튼을 누르면 글이 저장된다. 또한 글을 쓰다가 10초 정도 타이핑을 멈추면 글이 자동으로 저장된다. 만약 오랜 시간동안 글을 쓰다가 실수로 백스페이스를 누르거나 마우스가 튀어 브라우저를 닫는 등 대 참사가 일어날 경우, 전혀 염려할 필요 없다. 다시 글쓰기를 시도할 때 아래와 같은 안내창이 뜨고, 확인 버튼을 누르면 저장된 부분까지를 알아서 불러온다.
“회원님을 위해 블로그에 안전하게 저장해두었습니다.”라는 문구가 아주 믿음직하게 다가온다. 물론, 쓰다가 불안할 때 임시 저장 버튼을 눌러 저장할 수도 있다. 자취방 무선랜이 거의 ‘서핑불가’상태인 본인에게 아주 유용한 기능이라 생각한다.
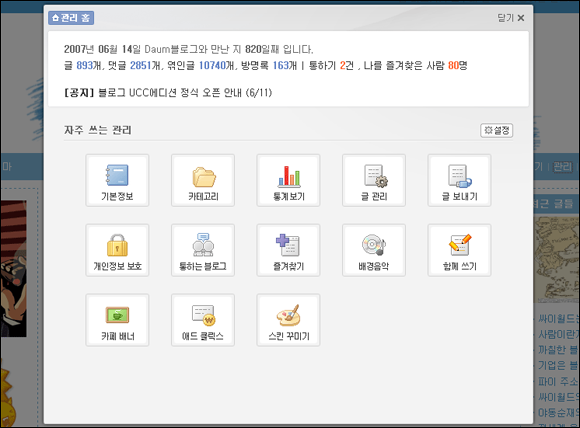
변경된 관리화면
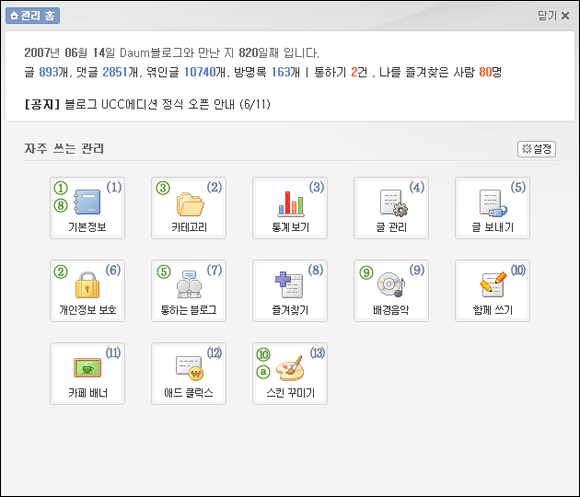
관리화면이 예전의 전체화면 관리화면에서 벗어나 다소 독특한 레이어식으로 바뀌었다. 블로그 화면 상단 메뉴바의 관리 버튼을 누르면 관리 창이 630x540 pixel 크기의 레이어로 뜨는 방식.
레이어로 띄우는건 산뜻하지만, 만약 그 전 화면에서 아주 긴 포스팅이 있을 경우 관리화면에서 통계 등을 볼 때 마우스를 스크롤하다 끝부분에서 번거롭게 자꾸 아래로 화면이 내려가는 불편함이 있다. 이쪽은 어떻게 수정이 되지 않을까? 딱 움직이지 않게 락을 건다던가..
통하는 블로그 신청과 기타 글 갯수들이 관리 메인 상단에 딱 보이는건 아주 편리하다. 예전에는개별 통하기 신청 메뉴로 들어가서 확인해야 했기 때문에 통하기 신청을 한참동안 못보는 일이 허다했다. “다음 블로그와 만난지 820일째 입니다.”는 예전에 관리화면에서 없어졌을 때 이용자들이 아쉬움을 토로한 적이 있다. 그래서 얼마 후 블로그탑에서 다시 부활하더니, 이번 UCC에디션에서 좋은 위치에 더 나타났다. 일단 예전과 달리 관리 탑이 생기니 공지를 올릴 공간도 생기고 좋다.
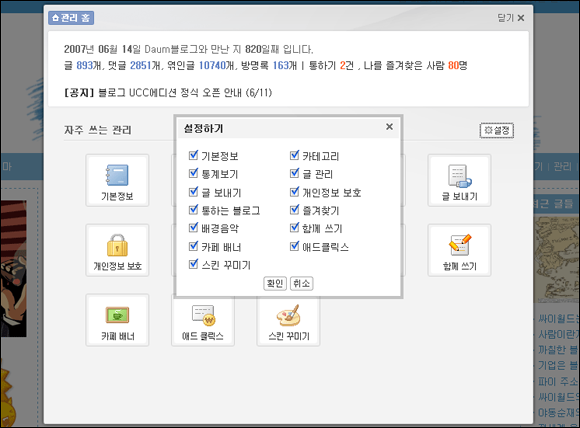
실효성이 의심되는 자주쓰는 관리 기능
아래에 늘어선 관리 아이콘들을 선택적으로 가릴 수 있도록 ‘자주 쓰는 관리’기능을 만들어주었는데, 주관적으로 생각해 볼 때 자주쓰는 관리는 거의 사용되지 않고 버려질 가능성이 농후해보인다. 일단 모양만으로 볼 때 자주쓰는 관리는 사용하지 않고 모든 관리 메뉴를 첫 화면에 늘어놓은 초기 상태 그대로 사용할 가능성이 높다. 이게 블로그의 외적인 레이아웃 문제도 아니고, 관리 화면에서는 사용할 수 있는 모든 기능이 나열되어야 정석 아닌가? 미적인 문제가 아니라 여기서는 사용성의 문제가 들어간다. 말이 자주쓰는 관리지 안쓰는 버튼 감추기가 실상이 아닐까 한다. 감춰놓은 버튼은 다른데서 열어볼 수도 없으니 난감하긴 마찬가지. 초보 유저들이 새 기능 이거저거 써본다며 자주쓰는 관리 버튼을 지정해두고 나머지는 감춰놓은 다음, 한참 뒤에 기능을 찾지 못하여 헤매일 가능성도 있다. “남들은 있다는데 저는 그 기능이 없어요” 라는 CS가 안봐도 훤히 예상된다. 깔끔한 모양새로 구현하였지만 차라리 없는게 낫지 않을까 생각되는 기능.
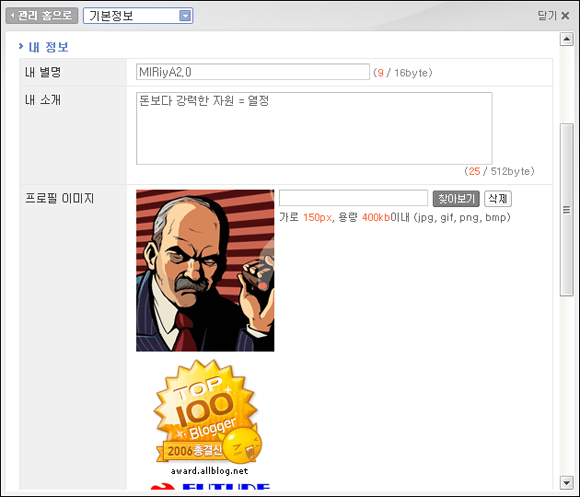
기본 정보 화면
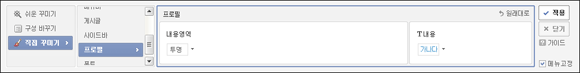
프로필 이미지의 경우, 다음 블로그에 처음 입문하는 사람들은 아마도 대부분 “꾸미기”메뉴에 들어가서 이미지를 올리려 할 것이다. 정작 프로필 이미지는 관리 메뉴에서 기본정보란에 있다. “꾸미기” ? “직접 꾸미기” 메뉴에도 프로필 설정하는 부분이 있다. 이 부분이 아주 공허한데 이쪽으로 프로필 이미지를 업로드 하도록 변경하면 어떨까? 마이콘도 마찬가지.
깔끔해진 카테고리 설정
카테고리는 예전과 비교하여 기능상 그다지 달라진게 없어보이지만, 색감이나 전체적인 구성이 꽤 완성도가 높아진 모습이다. 불만이 없다.
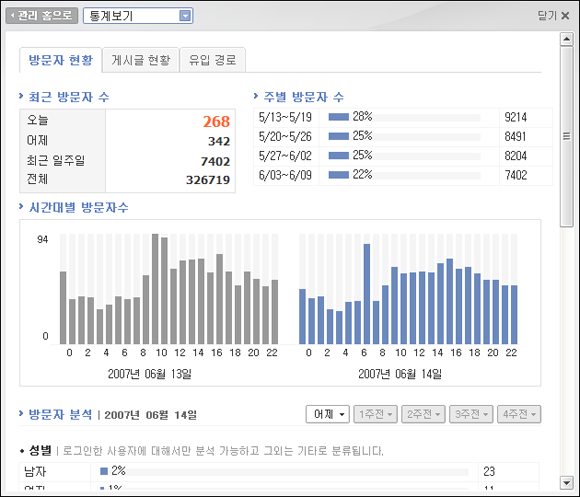
바뀐게 없는 통계보기
“통계보기” ? “방문자 분석” 메뉴 등이 새벽쯤에 가끔 텅 비어 보이는건 저번 버전 블로그에서부터 내려온 다음 블로그의 고질적인 문제인데, 이건 강력한 다음 웹인사이드 등과의 연동으로 아름답고 편리하게 잘 풀어낼 수 있지 않을까? 아마도 작업이 진행중이지 않을까 기대를 해본다. 웹인사이드는 그 개별 서비스의 완성도에 비해 활용도와 접근성이 상당히 아쉽다. 심플하게나마 카페나 블로그에 이식하는게 어떨까 상상해본다.
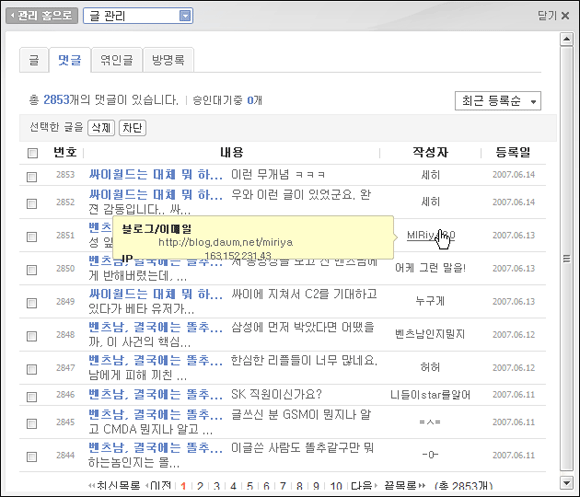
불편해진 댓글 관리
“글 관리” ? “댓글”에서 방문자의 댓글을 모아서 관리할 수 있는데, 정작 IP보는 부분은 저번보다 더 불편해졌다. 작성자 닉네임 위에 마우스를 올리면 레이어로 뜨는 모양인데, 이래서야 아이피를 복사할 수가 없다. 나는 악플러들의 아이피를 모두 엑셀에 저장해서 검색하고 관리하기 때문에 이것 때문에 상당한 불편을 느끼고있다. 그냥 블로그 주인이 자기 글에서 댓글 볼 때 댓글 옆에 넘치는 공간에 아이피 하나 적어주면 안될까? 어차피 볼 수 있는 아이피 좀 더 편하게 보면 좋을텐데..
그리고 본인이 겪었던 실제 상황을 하나 시뮬레이션해보자.
얼마전 최신 글에 악플이 하나 달렸다. 나는 그 악플러의 말투로 보아 상습범임을 짐작하고 확인을 위해 아이피 조회에 들어간다. 댓글 관리 메뉴에서 최신글에 달린 악플의 아이피를 알아내고, 예전에 올린 글에서 아이피를 알아내 비교하려 한다. 문제는 예전에 올린 글. 현재의 구조로는 예전에 올린 글의 댓글을 찾는건 엄청난 노동이다. 이건 블로그에 댓글이 많으면 많을수록 크게 겪을 문제다. 수도 없이 목록을 다음 다음 다음 넘겨야한다. 위에서 말했던 댓글란에서 바로 아이피 보여주기를 시행하면 이 문제도 깔끔하게 해결할 수 있다.
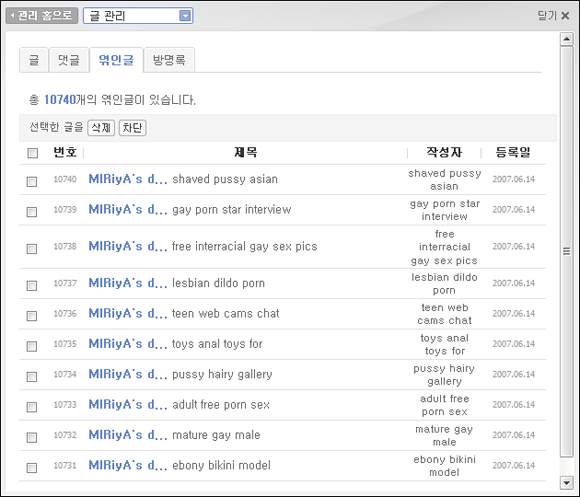
스팸 트랙백 문제
“글 관리” ? “엮인글”에 들어가니 엄청난 양의 스팸 트랙백이 날 기다리고있었다. 예전에는 다음 블로그측에서 스팸 트랙백을 판독하여 일괄 삭제해주었는데, 아무리 그래도 주인이 손수 삭제하는것보다는 느리다. 트랙백을 바로 삭제해도 다음 날 까지 제대로 반영이 안되는 등 버벅거리는게 많은데 어서 수정해주었으면 한다. 아예 스팸에 대한 대책을 확실히 마련해주던가. 태터툴즈에 있는 ‘영어환자’ 같은 플러그인만 적용해도 저 스팸들 다 없어진다.
개인정보 보호
“개인정보 보호”란에서 “CCL이란?”에 마우스를 올리면 미친듯이 깜빡이는 레이어. 얼른 수정해주었으면 한다. 그리고 해당 화면에서 CCL이라는 언급이 한번도 안나왔는데 CCL을 설명하니 좀 쌩뚱맞다. 물론 기획자나 관심 많은 나는 저작물이 어쩌고 상업적 이용이 어쩌고 하는것만 딱 보면 “아 저거 CCL이군”하고 알것이다. 하지만 초보 유저들이 CCL이 뭔지, 그게 여기서 왜 나오는지 어리둥절해할게 눈에 선하다. 저 페이지에서 CCL의 실체는 아이콘 하나뿐이다. 이 설명은 차라리 앞서 말한 글쓰기 화면 아래쪽의 CCL에 가는게 낫다.
블랙리스트도 문제. 아이피 차단은 언제나 나올지, 아예 나오지 않을지 가물가물할 뿐.. 저걸 일일히 차단한다고 다녀간 블로거에 스패머 주소가 안남겨지는것도 아니니 이건 별로 쓸모가 없다. 특히나 로그인 안해도 댓글을 달 수 있게한 내 블로그에서는. 악플러 한명이 달라붙어서 몇일 동안 계속 글마다 악플 달아대면 정말 머리 아파진다. 카페같았으면 자작 강제 이동 스크립트로 대충 막아는 보겠는데 이건 블로그니 페이지마다 일일히 집어넣을수도 없고..
그 외에 ‘스킨 꾸미기’버튼을 만들어놓아 스킨 변경 항목으로의 이동을 쉽게 배려해놓은게 좋다.?
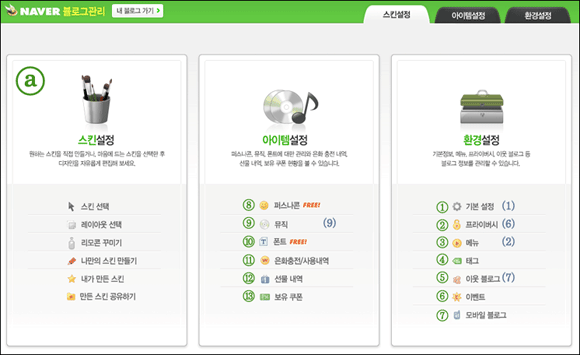
네이버와 다음의 관리 화면 비교
파란 숫자는 다음 블로그에서, 초록 숫자는 네이버 블로그에서 출발, 각자 겹치는 기능을 표시해보았다. 다음 블로그는 애드클릭스 및 카페 배너 등의 독특한 요소를 갖고있다. 카페 배너는 효용성이 의심되며 왜 넣었는지 모를 기능이나, 애드클릭스는 요즘 행보로 볼 때 느리지만 꾸준한 발전이 기대된다. 네이버 블로그는 함께쓰기(팀블로그) 기능과 통계 기능이 없고, 은화나 선물, 쿠폰, 이벤트 등의 캐주얼한 요소가 눈에 띈다. 이는 싸이월드 출신 기획자인 이람씨의 영향이 크지 않았나 생각된다. 그 외에 모바일 블로그 설정 화면도 눈에 띈다. 다음 블로그의 경우 모바일 다음에 접속하여 로그인한후, 따로 인증과정을 거치지 않고 그냥 쓰도록 되어있다. 이 부분은 네이버 쪽에서 조금 손 보면 가능한 문제가 아닐까 생각된다. 혹시 #1111로 문자 보내면 포스팅 등록되게 만드는 시스템 때문에 유지하고있는 페이지인가? 예쁘게 잘 구분하긴 했지만 다소의 다이어트가 필요해보인다. 네이버 블로그와 다음 블로그는 네이버 블로그가 시즌2 에피소드2를 오픈한 다음 날 잡아서 본격적으로 비교 레포트를 쓸 계획이며, 그때 다시 심층적으로 다루겠다. 항상 versus 구도는 재미있다.
일단 네이버 블로그는 시즌2 에피소드1에 들어 확실히 스킨 부분이 상당히 강화되었고, 다음도 UCC에디션을 통해 그간 지적되어온 낮은 스킨 자유도를 어느정도 따라잡은 느낌이다.
다음 블로그 UCC에디션의 스킨 꾸미기에 대해서는 이 뒷장에서 집중적으로 다루어보겠다.
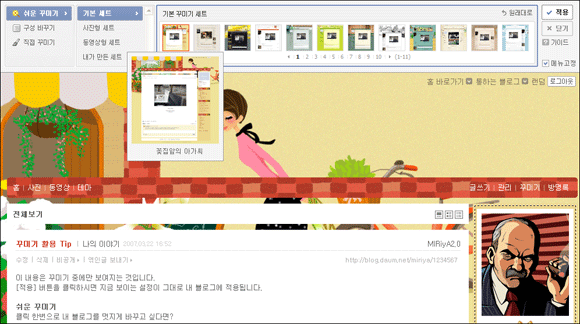
쉬운 꾸미기
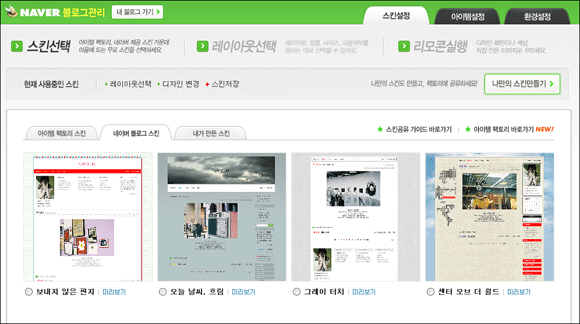
네이버의 ‘스킨 선택’과 비교될만한 기능이다. 적용 방식에는 조금 차이를 두었는데, 네이버가 화면 전체를 사용하며 큼직하게 스킨을 골라 클릭하면 새창으로 미리보기를 하는 반면, 다음은 작은 썸네일을 보여주고 클릭시 화면 아래에 미리보기를 하도록 해주었다. 네이버의 기능을 많이 의식했다 할 수 있겠다. 네이버는 변경사항을 실시간으로 확인하며 바꿀 수 있는 리모콘 기능을 오직 스킨 직접 꾸미기에만 사용한 반면, 다음은 유사한 방식을 스킨 기능 전체에 걸쳐 적용했다.
네이버는 특유의 ‘아이템 팩토리 스킨’이 맨 처음 보이고, 그 다음 네이버에서 자체 제공하는 ‘네이버 블로그 스킨’ 36개, 그리고 직접 제작한 스킨을 저장하고 관리할 수 있는 ‘내가 만든 스킨’을 제공한다. 유저들이 제작한 스킨을 공유할 수 있는 환경을 구축해 주었다는데 높은 점수를 준다.
다음은 앞서 네이버의 ‘네이버 블로그 스킨’과 동일한 ‘기본 세트’ 122개, 그리고 ‘UCC블로그’및 ‘다음 블로그 UCC에디션’이라는 명칭에 걸맞게 사진 UCC에 특화된 ‘사진형 세트’ 30개, 동영상 UCC에 특화된 ‘동영상형 세트’ 29개를 제공한다. 아이템 팩토리에서 거의 무한정의 스킨을 공급받는 네이버의 이점을 다음은 자체 제공 세트의 숫자를 늘리는 방법으로 커버하는 듯 하다.
그리고 마지막으로 ‘내가 만든 세트’ 항목이 있는데, 이는 뒷장에서 집중적으로 조명하겠다.
내가 만든 세트 기능
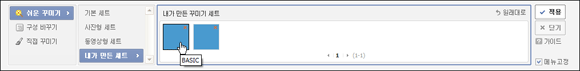
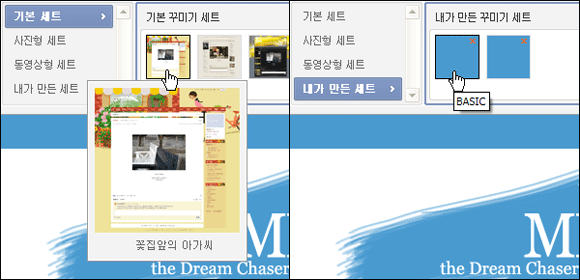
네이버 블로그의 ‘내가 만든 스킨’과 동일하다 할 수 있는 다음 블로그의 ‘내가 만든 세트’ 기능,비슷한 둘을 비교해보자. 귀찮게 썸네일을 일일히 등록해야 하는 네이버에 비해 자동으로 썸네일을 만들어주는 다음의 기능에 점수를 팍팍 주고 싶지만… 나는 일단 아래의 이유 때문에 최악이라고 생각한다.
자동으로 만들어지는 44x44 크기의 조막만한 썸네일이 기특하긴 하나 썸네일이라는 녀석이 본연의 기능을 제대로 발휘하지 못하고있다. 위에서 설명한 기본 스킨들은 썸네일 기능이 제대로 동작하나, 이 녀석은 썸네일 저장시 죄다 배경색만 저장이 된다. 타이틀 이미지나 전체적인 윤곽을 볼 수 없음은 물론이다. 마우스 오버시 확대도 안되고, 세트 이름이 마우스 오버시에만 보인다는것도 어이없다. 만들다 만건가? 자동 썸네일 기능이라면 다음 즐겨찾기 서비스에서 충분히 구현한 경우가 있는데 블로그는 왜 이렇게 부실하게 돌아가는지 모르겠다.
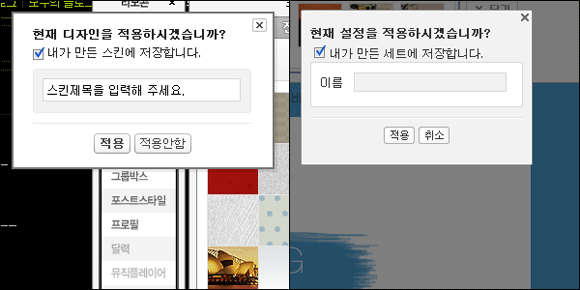
세트 기능은 기능만 구현해놓고 영 사용성이 떨어져보인다. 일단 자기 스타일에 맞게 스킨을 편집한 후 저장할 때 원래 있던 세트에 덮어 씌우는 메뉴가 없다.
이 적나라하고 부끄러운 스크린샷을 보라. 네이버와 토씨만 살짝 바꾸고는 뭐가 다르며 뭐가 달라졌는가? 이건 그저 따라하기일 뿐이다. 차라리 다음은 기왕 모두 따라하는 김에 네이버보다 좀 더 편리하게 만들었어야 한다. 안타깝다.
자, 다음이나 네이버나 마찬가지로 이런 상태에서는 세트의 유지 보수가 불가능하다. 유저들은 아마 현재 있는 세트를 약간 변경하고 맘에 들 때 안전차 저장한 다음, 무한히 늘어난 비슷비슷한 예전 세트를 지우는 패턴을 계속 반복하며 짜증을 낼 것이다.
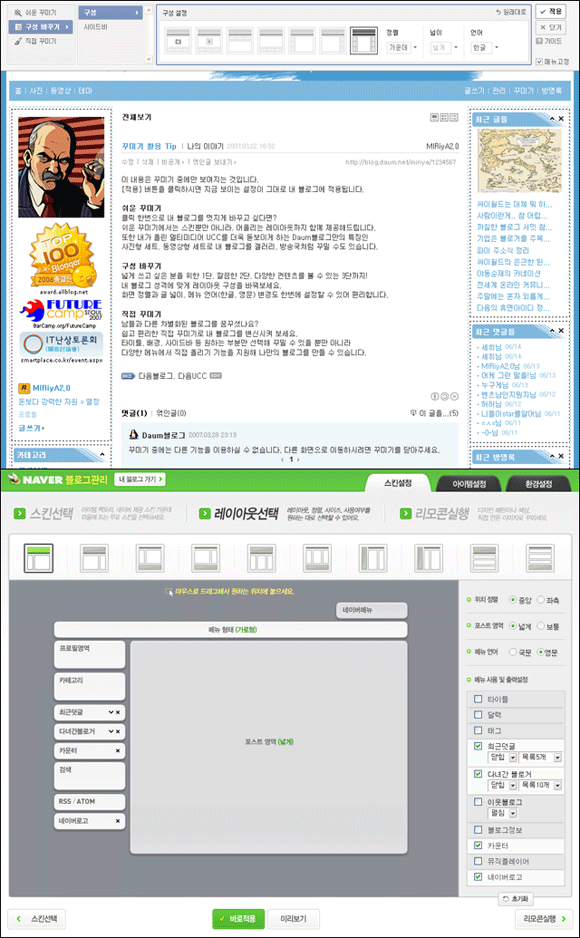
구성 바꾸기
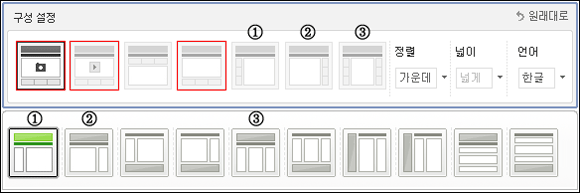
이 기능은 네이버의 ‘레이아웃 선택’과 용도가 같다. 역시 네이버와 다음을 비교해보자.
네이버는 10가지 레이아웃, 다음은 7가지 레이아웃을 제공한다.
위는 다음, 아래는 네이버인데, 1,2,3의 세가지는 서로 동일하고 나머지는 제각각 비슷하기도 하고 다르기도 하다. 네이버 블로그는 주로 순수 레이아웃에 치중하고 포토로그 등으로 블로그 자체 기능으로 커버하는 반면, 다음 블로그는 사진 전용 레이아웃과 동영상 전용 레이아웃을 제공하며 일신하는 모습이 이채롭다. 붉은 사각형으로 강조해둔 다음 블로그의 세 레이아웃은 한 문서 전용 레이아웃을 기반으로 동영상과 사진 레이아웃으로 확장한 경우이다. 따라서 사실상 다음 블로그는 레이아웃이 다섯가지만 있다고 생각할 수 있다. 정렬의 경우, 네이버 블로그는 중앙과 좌측만을, 다음 블로그는 중앙과 좌측, 우측을 다 제공한다. 다음과 네이버 둘 다 포스트 영역 넓이와 언어 설정을 할 수 있다.
네이버는 네이버 블로그 시즌2 에피소드1때 d’strict를 동원해 엄청난 비주얼의 프로모션 영상을 제작하였다.(참고: 싸이월드 C2의 경우도 d’strict의 작품)
손으로 이것저것 잡아 휘휘 돌려가며 구성을 하는걸 보고 초기에 사람들은 “우와, 우와!”를 연발했으나, 정작 나온 결과물이 저러한걸 보고 ‘낚였다’라며 많은 빈축을 샀다. 그에 비해 이번에 나온 다음의 ‘구성 바꾸기’기능은 높은 점수를 받을만 하다. 실제로 보이는 그대로 움직일 수 있다는 점이 대단하다.
다소 움직임이 버벅거리거나 떨리는 부분, 파이어폭스에서 구성 요소를 옮길 때 자꾸만 그림 파일(대표적으로 atom.gif등)을 다운받는 등 곳곳의 자잘한 버그를 빼면, 큰 틀에서 볼 때 상당히 봐줄만한 모습이다. 좀 더 부드럽게 동작하도록 튜닝하면 오래도록 다음 블로그의 자랑거리로 남을 듯 하다. 네이버 블로그의 프로모션 동영상은 오히려 다음 블로그에 더 어울린다.
사이드바 구성요소 비교도 재미있다.
네이버의 경우 타이틀, 달력, 태그, 최근덧글, 다녀간 블로거, 이웃블로그, 블로그정보, 카운터, 뮤직플레이어, 네이버로고를 선택사항으로 제공하며, 검색과 RSS/ATOM은 기본으로 못박아두었다. 검색과 RSS를 기본으로 해둔 모습, 네이버 로고를 선택사항으로 놓은 모습, 이웃 블로그에 다른 회사 블로그 서비스를 추가할 수 없는 모습을 보면 네이버의 블로그 정책을 어느정도 이해할 수 있다.
반면, 다음은 타이틀을 기본으로 주고 캘린더, 태그, 최근 댓글들, 최근 글들, 최근 방명록, 최근 이미지, 최근 동영상, 다녀간 블로거, 카운터, 검색, RSS/ATOM, 즐겨찾기, CCL, 알리미를 선택사항으로 놓아두었다. UCC에디션이라는 명칭에 걸맞게 동영상과 이미지에 많은 배려를 해놓은 것 이외에는 그다지 저의가 없는 모습이다. 최근 방명록은 아주 편리하다. 반면 알리미의 경우 예전에는 댓글과 방명록, 그리고 RSS구독 기능을 동시에 제공해주었는데, 지금은 셋다 동작을 안하고있다. 그냥 RSS 구독 기능을 특화시키는건 어떨까?
직접 꾸미기
이 기능은 네이버 블로그 시즌2의 리모콘 기능과 동일한 역할을 수행한다. 둘을 비교해보자.
배경 및 스킨배경
네이버의 경우 상단 영역에 이미지를 등록하고, 남는 영역을 ‘패턴 영역’이미지를 등록하여 채우게 만들어놓았다. 반면, 다음은 배경 이미지를 올린 다음 바둑판식으로 할건지 원래 크기만큼만 쓸건지 선택하는 방식이다. 이 부분에서는 스킨의 활용성에 있어서 네이버가 약간 더 좋은 편.
전체틀 및 전체박스
다음에서는 전체틀, 네이버에서는 전체박스라고 부르는 이것은 블로그 전체를 감싸는 프레임을 설정한다. 두 회사 모두 이미지와 색상으로 등록하는 옵션을 제공한다. 단, 공간활용이 용이한 네이버의 경우 ‘사용하지 않음’ 옵션을 위에 적어두고, 다음은 ‘투명’으로 대신하는 꼼수를 쓴다. 네이버는 상단 영역, 내용 영역(패턴), 하단 영역을 나누어 유저가 직접 이미지를 올리게 하는 무지막지한 자유도를 주고있고, 다음은 이 부분에서 한발짝 물러선 모습이다.
메뉴바 및 블로그메뉴
다음은 기성품 이미지 스킨을 25개(투명 제외), 네이버는 다양한 스킨을 무려 65개나 제공하고있다. 둘 다 메뉴 글꼴 색을 맘대로 변경할 수 있지만, 네이버는 거기 살짝 더해 강조색도 설정할 수 있도록 하고있다. 단색 스킨의 경우 두 회사 모두 16진수 컬러코드를 입력해서 자유롭게 바꿀 수 있도록 했으며, 네이버는 테두리 설정, 다음은 투명도 설정 기능을 주고있다.
게시글 및 포스트스타일
이 부분은 블로그 포스트의 배경과 댓글란의 배경을 디자인할 수 있는 부분인데, 다음의 경우 블로그 포스팅 배경과 댓글의 배경을 색상만으로 지정할 수 있도록 하였고, 네이버는 디자인된 게시글 배경 세트를 46개 제공하고있다. 그 외에 네이버는 색상 지정 쪽에서 포스팅 배경과 댓글 배경 색을 각각 지정하고(심지어 투명 까지) 포스팅 영역의 테두리도 지정할 수 있도록 배려하고있다. 글씨의 경우 다음이나 네이버나 제목, 내용, 강조색을 따로 지정할 수 있는데, 네이버는 거기 더해 제목 폰트 크기까지 지정할 수 있다.
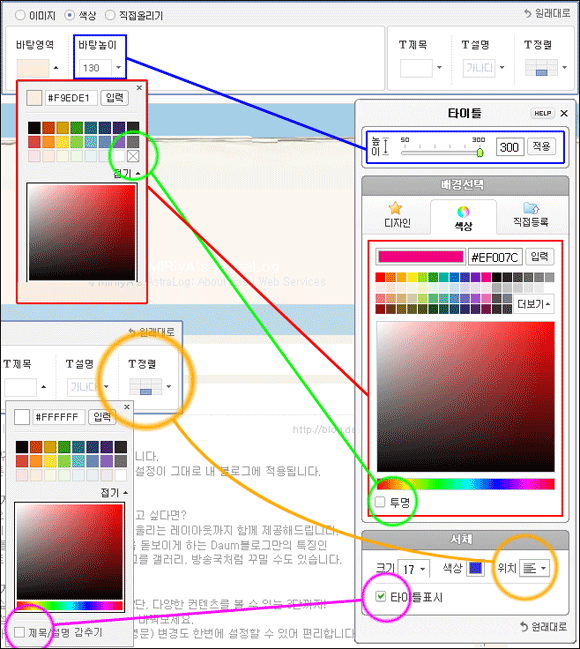
타이틀
모두 제각각의 사이즈를 가진 기성품 스킨을 다음은 26개(투명 제외), 네이버는 64개를 제공하고있다. 앞서 설명한 ‘쉬운 꾸미기’항목에서 다음이 백여개를 제공하던것과 비교하니 아리송하다. 색상으로 직접 꾸미는 항목을 보니, 네이버의 경우 시즌2 에피소드1에 들어 작정을 하고 자유도를 부여하려 하는 모습을 볼 수 있고, 다음은 역시 적당히 구현하고 복잡한건 빠지는 분위기다. 스크린샷을 보자.
다음은 일단 최대한 심플한 범위 내에서 네이버가 가진 대부분의 기능을 깔끔하게 수용하고있다. 네이버는 그에 더해 타이틀 서체의 크기를 조절할 수 있으며 UI의 미적인 면, 짜임새 있는 구성에서 높은 점수를 주고 싶다. 직접 올리기/직접 등록의 경우 다음이나 네이버나 비슷하게 파일 하나만 올릴 수 있게 해준다.
프로필
다음은 프로필 배경색과 글씨색만 지정하도록 해 두었고, 네이버는 색 지정 뿐만 아니라 기성 이미지 스킨 54개를 제공하고, 직접 올리기로 상단-내용-하단 부분을 따로 올릴 수 있도록 해두었다.
사이드바 및 구성박스
이 부분은 블로그의 카테고리 등이 들어가는 양 날개의 디자인을 설정하는 부분이다. 다음은 기성품 스킨을 투명 제외하고 31개 제공하고있고, 네이버는 71개 제공하고있다. 두 회사 모두 제목색과 내용색을 각각 설정할 수 있다. 색상 선택으로 들어가면 두 회사 모두 제목부분 바탕색과 내용부분 바탕색을 정할 수 있게 해 두었고, 테두리를 그릴 수 있도록 해놓았다. 다음은 거기에 더하여 그룹색이라는 항목을 만들어놨는데, 이건 일종의 사이드바 전체를 포괄하는 배경색이다. 직접 올리기의 경우, 네이버는 제목 영역과 내용 영역, 하단 영역을 모두 올릴 수 있도록 해놨고 다음은 제목 영역만 올릴 수 있도록 만들어놨다.
폰트
다음은 12개의 웹폰트를 제공하고있고, 네이버는 관리 메뉴에 들어가 따로 설정하도록 되어있다.
네이버의 경우, ‘네이버 메뉴’라는 옵션을 하나 더 만들어 로그아웃 버튼 등의 모양과 글씨색을 선택할 수 있게 해주었는데, 다음은 역시 여기서도 적당히 한발자국 물러선다. 그 외에 네이버는 카운터, 달력, RSS구독 아이콘 등에도 스킨을 지정할 수 있도록 하나하나 배려해놓았다.
전체적으로 볼 때, 네이버는 HTML/CSS 코드 없이 최고의 자유도를 주기 위해 작정하고 덤벼들었다는 느낌이고, 다음은 네이버에게 꿀리지 않을 정도로만 적당히 따라간 느낌이다. 일단 디테일한 면과 스킨의 보유 숫자에서 네이버의 압승.
다음의 색상 선택기를 잠깐 짚고 넘어가자.
네이버 블로그 리모콘에 달린 것보다 사이즈는 조금 작지만 기능의 대부분을 동일하게 구현해놓았다. 일단 16진수 컬러코드를 입력하도록 한건 굉장히 멋진 일이다. 다만, 다소 무리한 요구일지는 모르지만 RGB 컬러코드를 입력하도록 배려해줬다면 어땠을까 한다. 초보 유저들이 주로 사용하는 그림판에서는 16진수 컬러코드를 알 수 없기 때문이다. 나는 포토샵, 플래시에서나 16진수 컬러코드를 볼 수 있었다. 역시 이건 무리한 요구일까? 사람의 욕심은 끝이 없으니 말이다.
일단 이정도로 스킨 설정 부분은 마무리짓고 다음으로 넘어가자.
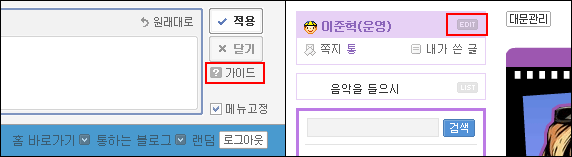
언어 순화
‘가이드’, ‘컨텐츠’ 이런말 쓰지 말자. 그리고 ‘edit’ 이런 글씨 쓰지 말자.
좋은 우리 말인 ‘도움말’, ‘내용’ 있고 ‘수정’ 있다. 카페 UCC에디션의 ‘edit’버튼 같은 경우 기능 개선 후 카페 리더 모임에 “프로필 수정 어디서 하나요” 하고 올라온 질문을 3개까지 세어봤다. ‘edit’라는 영어 단어가 직관적으로 와닿지 않아서이다. 전 연령층이 사용하는 카페 못지않게 블로그도 유저층이 넓다. ‘edit’이나 ‘guide’가 업계 종사자들 사이에서는 널리 쓰일지 몰라도 일반인들 듣기 꽤 껄끄럽다는걸 유념하고, 최대한 용어를 순화하는 자세를 보이자. 웹 서비스는 컨퍼런스 발표장소가 아니다. 다음은 포탈이다. 서비스의 타겟은 유저다. 그것도 저변이 넓은 유저다.
요즘 웹서비스들 보면 점점 우려되는게 언어 순화 부분이다. 싸이월드의 ‘마이베이스’부터 시작해서 태터툴즈의 ‘트랙백’, ‘사이드바’, 심지어는 ‘드래그 앤 드랍’ 등 외래어의 홍수다. 블로그는 geek만을 위한 서비스가 아니다. 그리고 일단 고급 유저를 대상으로 하는 서비스든 초급 유저를 대상으로 하는 서비스든 공통적으로 유니버설 디자인의 원칙에 입각하여 제작할 필요가 있다.
잘 안보이는 프로필
프로필 버튼이 프로필 이미지 아래로 내려왔다. 얼핏 둘이 잘 어울려보인다. 하지만 위치나 글씨체가 그리 손 많이 눈길 많이 가는 모양새가 아니다. 메뉴 바의 홈과 사진 사이에 넣으면 더 낫지 않았을까? 꽤나 눈에 안띄는 곳으로 옮겨졌다. 프로필을 꾸며놔도 이래서야 누가 보나.. 설치형 블로그 등지에서 자신의 프로필을 단일 포스팅으로 작성해 둔 후 스킨에서 바로 링크를 거는 경우가 있는데, 편리한 프로필 페이지를 따로 제공하는 것은 좋다. 하지만 그 페이지로 이동하는 링크가 눈에 잘 띄지 않으면 헛고생일 뿐이다. 약간 부족하다.
교감게시판에서 방명록으로
네이버 블로그의 ‘안부 게시판’을 따라한게 확실했던 다음 블로그의 ‘교감게시판’이라는 해괴한 이름이 ‘방명록’이라는 직관적인 이름으로 바뀌었다. 내가 평소 다음 블로그를 이용하다가 방문객들이 방명록을 찾지 못했다며 댓글 남기는 경우를 자주 보았는데, 훨씬 직관적인 ‘방명록’이라는 명칭으로 변경된걸 두손들고 환영한다. 사실 방명록이 방명록이지, 괜히 다른 이름으로 치장할 필요는 없다고 본다. 탁월한 결정이었다고 생각한다. 모든 명칭을 최대한 직관적으로 바꾸는게 좋다. 비슷한 이유로 트랙백 → 엮인글도 좋다.
그리고 교감게시판시절 있었던 제목 쓰기 창이 이번 방명록 개편때 아예 없어졌다. “아니 방명록에 무슨 제목을 써?” 하고 어리둥절했던 경우가 있었음을 생각할 때, 좋은 변화라 할 수 있겠다.
방명록에 댓글 남기는 부분이 매우 부실하다. 파이어폭스에서 댓글 남길 시 버튼이 잘 안먹는 현상이 발생하는데, 한마디로 버튼을 클릭해도 아무 반응이 없다는 말. 아무리 눌러도 안되길래 새고로침을 한번 해봤더니 수십개의 덧글 홍수. 혹은 아예 등록이 안되는 일이 허다하다.
또한 URL입력시 버그가 있는지, 방명록에 주소를 남겼을 때 뜨지 않는다는 방명록이 현재 두개, 그리고 내가 테스트시 URL입력시에 방명록 영역의 모든 글씨들이 볼드처리되는 문제가 발생했다. 방명록이 전체적으로 문제다.
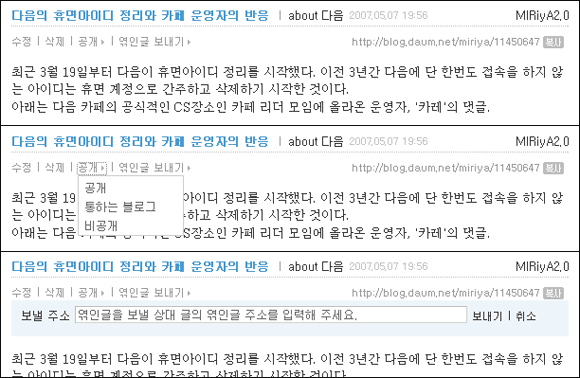
편해진 트랙백 보내기와 글 공개 설정
올블로그 등에서 활동하며 이슈가 생길 때 마다 글을 작성하고 트랙백을 보내는데, 예전 다음 블로그는 트랙백 보낼 때 일일히 글 수정을 클릭하여 글 안쪽에서 트랙백 주소를 붙여넣어야했다. 그러다보니 트랙백 보낼 글이 십수개가 넘어가면 짜증이 나기 일쑤였다. 이번 개편에서 포스팅 보는 화면에서 바로 트랙백(엮인글)을 보낼 수 있도록 개편이 되었다. 그리고 글 공개 설정을 할 때 일일히 수정을 누르지 않고 외부에서 바로 공개/통하는블로그공개/비공개를 체크할 수 있게 되었다. 태터툴즈/티스토리에서 부러운 기능이었는데 개편되니 아주 편리할 듯 하다.
크로스브라우징
저번 클로즈드 베타때 파이어폭스 환경에서 확인해보지 못해 내심 걱정하고있었는데, 오픈 첫날 내 걱정은 어느정도 들어맞았다. 일단 당시 파이어폭스에서 타이틀 이미지 하단이 신나게 잘리는 문제와 “애드클릭스!afterconfirmdt일째 되는 날입니다.” 라고 나오는 버그는 잡힌 듯 하고, 방명록에 댓글 달 때 클릭을 해도 아무것도 먹지 않는 문제는 아직 수정되지 않은 듯 하다. 오픈 초에는 파이어폭스에서 깨지는 부분이 많이 보였는데 몇일 지나니 대부분 수정되니 좋다. 원래 다음은 크로스브라우징에 많은 노력을 하는 회사니까.
기타
RSS랑 ATOM있는 부분 디테일이 부족하다. 옆에 상대적으로 큰 RSS 아이콘이 있는데 그 옆에 조막만한 텍스트가 위로 정렬되어있으니 언벨런스해보인다. RSS아이콘만 십수가지를 주어 선택의 폭을 넓힌 네이버 본좀 받으시길.
다음에 로그인 하지 않은 상태에서 댓글을 썼을 때 나오는 기본 아이콘도 너무 튀는 느낌이다. 모양도 주관적으로 생각하기에 썩 좋지 않아보이고..
맨 아래 카피라이트 부분에서 다음의 센스를 엿볼 수 있다.
블로그 주인의 저작권을 표시하고있고, 다음 로고를 맨 위에서 지우고 아래로 옮긴 것이다. 저번 겨울까지만 해도 네이버 블로그가 로고를 뺀걸 가볍게 생각하는 분위기였는데, 다음도 블로그에서 개인 브랜드를 앞세우고 회사의 브랜드를 뒤로 뺀 느낌이다. 블로그는 개인의 공간 아닌가.
근데 이 부분은 사용자가 지정한 배경색에 따라 천차만별로 느낌이 달라진다. 가뜩이나 색 많은 다음 CI가 이러저러하게 색 매치가 안되니 좀 보기 그렇다고나 할까.. 희고 얇은 띠라도 맨 아래에 배경으로 깔아줬으면 좋겠다. 배경 그림 올리기를 해도 저 부분은 침범할 수 없으니 맘에 안들어도 자체적으로 수정해줄 방법이 없다.
이번 개편은 큰 틀에서 관리메뉴가 바뀌었고 꾸미기 기능이 신설되었다. 비주얼적인 부분만 바뀐게 아니라 임시저장 & 자동 저장 등의 요긴한 기능이 추가된 것이 참 반갑다.
다음 블로그의 변화는 좋다, 다만 비주얼적인 구성이나 기능적인 완성도가 다소 떨어져보인다.
아마도 기획때부터 네이버 블로그 시즌2 에피소드1을 너무 의식했기에 그러지 않았나 생각된다.
남이 앞서갈 때 남의 등만 보고 뛰면 결국 남의 등 뒤에 머물 뿐이다. 잘 달리는 이어달리기 주자는 코너에서 상대 선수를 추월할 때 그의 등이 아니라 대각선 앞을 바라본다. 앞 선수보다 더 안쪽으로 치고들어가고 더 몸을 기울여야함은 물론이다.
프로모션 동영상에서 말한 것 처럼 최고의 블로그가 되려면 목표도 최고로 잡고 뛰라.
여태까지의 회색의 칙칙했던 다음 블로그에서 벗어나 다음만의 또렷한 색을 가진 블로그가 되기를 기대한다. 티스토리도 아니고 네이버 블로그도 아니다. 다음 블로그다.
꾸미기 화면과 관리 화면의 UI를 좀 더 다듬고, 그간 아쉬웠던 기능들을 계속 보강하면 좋은날이 올 것이다.
이제 곧 네이버 블로그 시즌2 에피소드2가 등장한다. 매 개편때마다 임펙트있게 다가오는 모습이 멋지기도 하지만 곳곳에서 눈에 띄는 정책적인 이용자 제한이 껄끄럽게만 느껴진다. (네이버는 마치 캐논과도 같고, 다음은 펜탁스와도 같다고나 할까..) 포탈 삼국지의 주 결전장 중 하나인 서비스형 블로그 시장. 이제 네이버 차례다. 어떤 카드를 숨기고있는가!
'리뷰 > 각종 웹 & 앱 리뷰' 카테고리의 다른 글
| 블로그 서비스 9종 트랙백 시스템 비교 분석 (0) | 2009.03.14 |
|---|---|
| 네이버에서 100억은 벌 수 없다. (0) | 2008.12.27 |
| 다음 블로그 에디터 리뷰 (0) | 2008.07.23 |
| 블로그 전문 검색서비스 "Naaroo" 완전 분석 (0) | 2007.07.09 |
| 파란 the트랜드 완전 분석 (0) | 2007.01.05 |