글을 시작하며...
12월 7일 그만님의 포스팅에서 파란의 the트랜드 서비스 개편 소식을 들었습니다.
KTH의 트랜드 기획을 담당한 benexx님이 직접 댓글을 남겨주셨더군요.
저는 상당히 재미있는 서비스라 생각되어 언제 한번 피드백을 주고싶다고 댓글을 남겼습니다.
benexx님이 제 블로그에 직접 와서 적극적인 모습을 보여주셨는지라, 바쁜 시간 짬을 내서 the 트랜드를 분석하게 되었습니다.
99% 분석에 들어가 비주얼 및 기능과 사용성까지 모든 내용을 다 파해쳐보도록 하겠습니다.
(이전까지 썼던 글들과 비슷한 성격이 되겠네요.)
-------------------------------------------------------------------
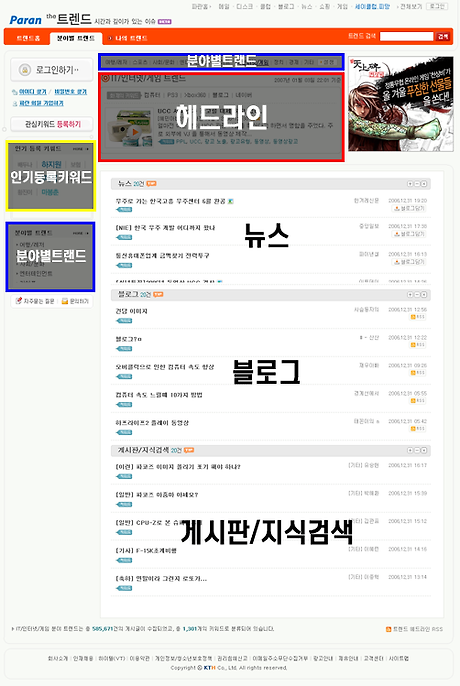
파란 닷컴의 the 트랜드의 첫화면은 아래와 같은 레이아웃으로 구성되어있다.
■ 가장 멋진 비주얼을 적용한 실시간 이슈 화면이 제일 넓고 눈에 띄는 영역에 배치되어있다. 트랜드 헤드라인은 최근 3시간 이내의 이슈를 자동으로 검색하여 플래시로 정리해서 보여준다. 만드는데 굉장히 신경썼을듯.
■ 실시간 이슈 옆에는 트랜드 헤드라인이 보인다. 상위의 두 개는 그림과 함께 노출되어 흥미를 불러일으킨다. 마치 올블로그의 실시간 인기글 목록을 보는 느낌이다. 키워드도 잘 정리되어있어 해당 부분 이슈로 자연스럽게 옮겨갈 수 있다.
■ 뜨는 이슈는 좋은 낚시 수단이다. 이슈의 순위를 보여주고, 옆에는 시간별로 그래프까지 그려서 주목의 변화를 포착할 수 있다. 옆에 사진 및 해당 이슈의 주요 글들을 보여주어 효과를 극대화한다. 만약 이 부분이 빠졌으면 나의 극렬한 비판이 들어갔을 것이다.
■ TOP블로거 및 TOP게시판으로 뜨는 글들을 보여주고있는데, 영 임펙트가 약하다. 다른 부분에서는 다 보여주는 내용 미리보기가 여기서는 왜 안되는지 모르겠다. 각종 사이트의 블로그 포스팅만 링크해두었지 별로 클릭하고 싶은 기분은 안든다.
■ 사진 및 동영상으로 다른쪽 컨텐츠도 보강하고있다. 사진은 최고의 클릭 미끼다. 포탈 사이트인 이상 사진 컨텐츠에 연예인 정보가 중점적으로 노출되는건 어쩔 수 없다고 생각한다. 동영상의 경우 엠박스 개편으로 서비스 준비중이라는 안내문만 보인다.
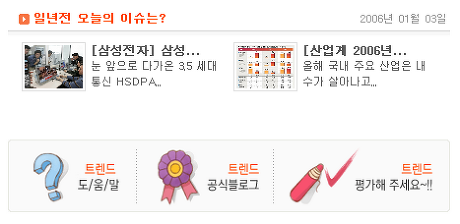
■ 일년전 이슈는 상당히 재미있는 부분이라고 생각한다. 이 부분은 좀 더 크게 노출시켜 내용이 잘 보이도록 했으면 좋겠는데, 아주 적은 세로 사이즈로 거의 찌그러져있는게 안타깝다. 아래쪽에는 도움말과 공식 블로그, 간단한 피드백을 받는 부분이 있다.
■ 분야별 최신트랜드와 키워드 트랜드로 또다른 재미를 볼 수있다. 키워드 트랜드는 상당히 유용한 느낌이나 분야별 최신 트랜드는 다소 진부하고 재미없는 느낌이다. 뒤에서 자세히 다루겠다.
■ 맨 아래 공지사항은 그렇게 크게 강조한 느낌은 안든다. 간단히 제목만 나열되어있다. 클릭을 해보면 공지사항이 새창으로 뜨는데, 상당히 참신한 느낌이다. 공지사항 말투에서 왠지 benexx님 말투가 묻어나는듯 하다.
아래쪽에서는 수집된 게시글 수와 분류된 키워드를 간단히 정리해주고있고, 홈페이지에 헤드라인을 달도록 소스를 제공하고있다. RSS구독도 되는 부분은 높이 평가할만하다.
이제 중점 분석으로 넘어간다.
실시간 이슈
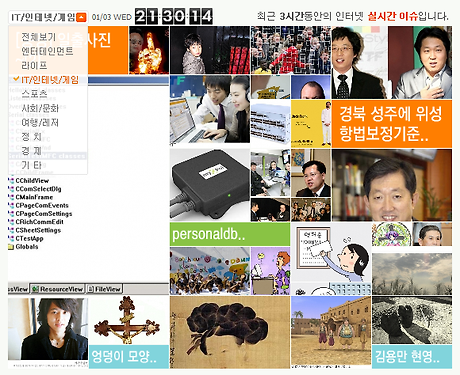
실시간 이슈 화면이다.
텍스트로 이루어진 박스와 사진으로 구성된 박스가 신선하다. 무엇보다 맘에드는 부분은 각 사진들이 안티앨리어싱 처리가 완벽하게 되어있다는 점이다. 다음 파이의 조각이 안티앨리어싱이 안되어 각이 진 부분이 많이 보여 보기에 거북한 반면, the 트랜드의 실시간 이슈 화면은 아주 보기 좋다. 이 부분은 오히려 이미지를 주로 다루는 파이에서 참고해야 할 부분이 아닌가 싶다. 줄곧 맘에 안들었던 부분이라 이미지 처리 부분에서 높은 점수.
클릭을 해보면 멋진 레이어가 뜬다. 뒷 바탕이 그레이스케일로 변하면서 레이어의 컬러를 강조하는 효과는 좋은 센스다. 위에 그림을 배치하여 시선을 집중시키고, 아래에 구체적인 기사글을 보여준다. 키워드를 색깔처리한것도 좋다. 비주얼적인 부분에서는 모두 만점을 줄만 하다. 하지만 위의 그림을 클릭했을 때 넘어가는 트랜드 검색 화면에서 센스가 좀 부족하다. 필자라면 그림을 클릭할 때 키워드 ‘이찬’에 대한 그림 검색 결과를 보려는 기대를 하고 클릭할 것이다. 따라서 검색 결과 화면을 이미지 검색으로 한정하는게 사용성 측면에서 좋다. 하지만 실제 검색 결과 화면에는 전체검색 화면이 나온다. 조금 더 신경을 쓰자.
그리고 레이어의 닫기 버튼이 너무 작고, 바로 위의 컨텐츠와 거리가 얼마 안떨어져있어 잘못 클릭할 위험이 있다. 가령, 이 레이어가 떠있는 상태에서 뒤에 보이는 ‘동물아카데미’라는 글이 궁금해 밖으로 나가고 싶었다고 치자. 닫기 버튼을 어렵사리 누르고 나가려 했는데 잘못 눌러서 그 위에 있는 ‘이찬-이민영 파경 맞기 직전‘에너지’간접출’이라는 글을 클릭하게되어 이상한 화면으로 넘어간다. 이용자는 뒤로가기 버튼을 눌러 아까 봐 두었던 ‘동물아카데미’를 보려고 했지만 이미 화면은 새로고침 되어 다른 키워드와 사진들이 뒤섞여있다. 이용자는 짜증을 낸다. 저번 그만님의 포스트 아래에도 필자가 언급했던 부분인데, 아직도 수정이 안되고있다. 필자 같으면 저 레이어의 나머지 여백 부분을 클릭하면 레이어가 닫히도록 만들겠다. 그리 어려운 일은 아니며, 이용자가 단시간에 숙달하여 이용할 수 있는 부분이다.
텍스트로 이루어진 박스는 강렬한 배경 색상과 어우러져 이슈 화면을 지루하지 않게 해준다. 텍스트가 넘어가는 속도가 다소 느린 면이 있어 지루하긴 하지만, 클릭해서 보라는 신호 정도로 이해해주자.
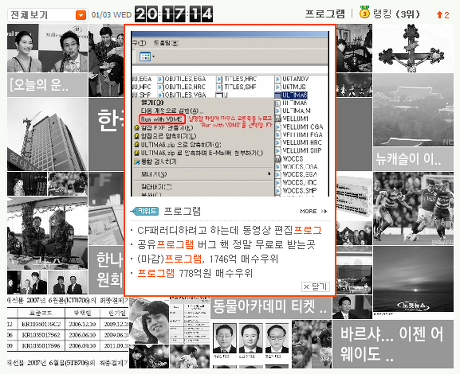
텍스트 상자를 클릭했을 때 나오는 레이어를 보고 필자는 ‘이건 퐈야’를 외쳤다.
No image는 무책임의 소산이다. 저런 화면은 보여주면 안된다. 이미지 썸네일도 없는 부분에 ‘더 많은 정보를 보시려면 클릭하세요!’라니.. 일단 저 화면을 보자마자 이용자는 기대가 반감된다. 만약 정 보여줄 이미지가 없었다면 뒤에 저런 No image같은 칙칙한 화면 보다는 해당 키워드로 검색한 결과를 바둑판식으로 배열한 썸네일을 흐릿하게 보여주면 어떨까.
아니면 아예 저 이미지 박스 자체를 없애버리는것도 생각해볼만하다. 없으면 만들어서 보여 줘야 한다. 위의 이미지가 없다보니 아래의 글 컨텐츠도 영 힘을 잃는다.
비주얼은 흠잡을곳이 없으나 연결의 센스가 필요하다.
그리고 위쪽에 있는 전체보기를 클릭하면 각종 분야를 고를 수 있다.
아쉬운점을 꼽자면 여기 개인화 개념이 들어가지 않았다는 것이다. 뒤에서 더 다룰 the 트랜드의 다른 페이지에는 곳곳에 개인화 키워드 선택이 녹아들어있다. 이 부분에서 내 분야를 선택하지 못한다는 부분은 아쉬운 부분이다. 나는 이찬이 누군지도 모르고 이찬이 누구 때렸다는 이야기는 보고싶지도 않다.
절제되고 깔끔한 사운드 효과에는 100점 만점을 주고싶다. 그림과 텍스트에 마우스를 올렸을때, 그리고 창을 닫을때 각각 세가지의 다른 소리가 난다.
트렌드 헤드라인
실시간 이슈 옆의 트랜드 헤드라인이다. 상위 두 개는 앞서 말했듯, 그림으로 흥미를 불러일으키고 보다 많은 내용 미리보기 텍스트 라인을 할당해두었다. 키워드는 아주 잘 정리되어있다. 헌데 헤드라인의 기준은 뭔지 궁금하다. ‘삼청동, 밤에’같은 게시글은 읽어보니 별로 뜰만한 글은 아니었다. 선별이 어떻게 되고있는지 문제다. 위의 후세인 사진은 딱이지만 아래로 내려가며 트랜드 및 이슈와는 거리가 멀어진다. 내용 미리보기 레이어의 경우에도 사진이 여러장 첨부된 게시글의 경우에는 내용을 잘 보여주지 못하고있다. 작은 부분만 좀 수정하면 아주 좋을 부분이다. 화제의 키워드는 이곳에도 보이고, 뒤에서 말할 분야별 트랜드에도 보인다. 가끔 나올법한 조커다.
뜨는 이슈
중간을 가로로 분단하는 뜨는 이슈다. 순위를 표시하는 부분의 색감과 모양이 아주 맘에든다. 역시 비주얼한 부분은 좋다.
시간별 그래프도 맘에든다. 그래프가 쭈욱 그려지는 모습이 적당히 생동감을 불어넣는다. 주간, 월간 그래프보다는 일간 그래프가 모양이 좋다. 마치 다나와의 가격 변동 그래프를 보는 느낌이다. 본 사람은 알겠지만 기간이 길어질수록 그래프 모양이 단조로워지고 성의없어진다.
옆의 주요 글들 앞에 붙은 아이콘은 뭘까. 위의 3개는 대충 보니 게시판 같은데 아래의 N 아이콘은 영 모양도 안좋고 뭘 뜻하는지도 모르겠다. 바탕이 초록이 아닌걸 봐서 네이버 글은 아니고, N이니 new혹은 news라는 뜻인가.. 뉴스인것 같다. 비주얼한 부분에서 약간 손볼 필요가 있다. 위에 나오는 3개의 글들은 제목이 아주 좋다. 실시간으로 네티즌들의 생각을 관찰하는 기분이 든다. 뉴스도 한두개 있는게 좋지만 게시판 검색의 결과가 무척 좋다.
‘이민영-이찬 사건에 대한 다른 생각임돠’이런 글들이 네티즌들이 원하는 링크가 아닐까 한다. 이 부분 까지도 나는 높은 점수를 주고싶다.
TOP블로거/TOP게시판
TOP블로거 및 TOP게시판으로 뜨는 글들을 보여주고있다. 하지만 영 임펙트가 약하다.
위에서 다루었지만, 다른 부분에서는 다 보여주는 내용 미리보기가 여기서는 왜 안되는지 의문이다. 각각 이슈가 일어나는 시점마다 이용자의 만족도가 극과 극을 달릴것 같다. 파란이 해줘야 할 것은 내용 미리보기 화면의 추가이다. 저거 별로 클릭하고 싶은 마음이 안든다. 이미지도 없고, 영 와닿지 않는다. 소외된 부분이다.
인기짱 오늘의 포토 / 클릭클릭 동영상
사진과 동영상 부분이다. 역시 포털스러운 모습을 보여준다. 필자가 IT에 관심이 많지만 IT보다는 연예인에 관심 있는 사람들이 더 많다. 동영상은 뭐 지금 시점에서는 판단 유보다.
일년전 이슈 / 기타
필자는 저 일년전 이슈가 아주 궁금한데 이건 그냥 실험용 내지 조커로 슬쩍 끼워넣은 정도밖에 안되어 보인다. 두줄도 채 안나오는 내용 미리보기에 턱없이 좁은 세로 사이즈로 완전 찌그러진 모습이다. 내용 미리보기도 안된다. 이부분은 아쉽다. 사이즈를 조금만 더 키우거나 분야별 트랜드 등의 옆의 탭에서도 다루었으면 좋을텐데..
아래쪽에는 도움말과 공식 블로그, 간단한 피드백을 받는 부분이 있는데, 도움말은 새창으로 뜨는데 적당히 깔끔하고 친숙하다. 그런데 공식 블로그는 딴판. 말투 자체가 딱딱하고 기술에 치우쳐져있어 얼리어답터를 겨냥하고있다는 느낌이 든다.
‘뉴스, 블로그, 게시판, 지식검색에서 생산되는 게시물을 대상으로 하여 중복된 키워드를 추출, "어떤 주제에 대한 글이 가장 많이 생산되었는가"를 근거로 하여이슈 지수와 이슈 순위를 선정’ 겁나게 딱딱하지 않은가?
포탈인 이상 대다수인 저변을 폭넓게 겨냥해야 할 것이다. 대부분의 이용자들은 검색 쿼리 읽어오는 양이 두배 증가했다니 이런 것은 어려워하고 듣기 싫어한다.
‘다음 꼼’이나 ‘네이버 블로그씨’, ‘엠파스 검색’, ‘야후 알림 블로그’등이 어떤 말투를 쓰고있는지 보라. 뽀뽀뽀 수준은 아니더라도 기술적인 부분은 적당히 뒤로 빼주고 이용자가 어떤 혜택을 받을 수 있는지 쉽게 적어주는 센스가 필요하다.
분야별 최신 트랜드 / 키워드 트랜드
일단 분야별 최신 트랜드의 경우 뭐 하나 그래픽적인 부분 없이 리스트만 주루룩 나열되어있어 집중도가 팍팍 떨어진다. 뉴욕 타임즈 웹사이트의 배치가 어떻게 되어있었는지 생각해보라. 중간중간 그림을 넣어 시선을 S자로 유도했다.(http://psychoic.dothost.co.kr/11)
이건 9개의 카테고리중 시선이 모일만한 카테고리를 일방적으로 4개 뽑아놓고 위에서부터 5줄씩 아래로 읽히게 하니 집중이 되겠는가. 차분한 색감이나 문장 배치는 훌륭하나 변화가 너무 적어 피곤하다. 어쩌면 이 부분은 포탈 뉴스페이지의 분야별 뉴스와도 같은 효과를 볼 수 있을 텐데 여기서 개인화가 들어가지 못하니 아쉽다. 필자 같으면 IT를 10라인, 경제를 10라인 정해놓고 볼 것이다.
키워드 트랜드는 그림이 좀 들어가있어 앞의 것보다는 단조로움이 덜하다. 유저의 욕구에 상관 없이 요즘 뜨는 키워드를 일괄적으로 보여주니 분야별 최신 트랜드와는 목적이 구분된다. 허나 중간에 보이는 ‘최근 한달간 24개의 게시물이 있습니다’등의 안내 문구는 효용성이 낮아보인다. 최근 한달간 24개의 게시물이 있으면 그걸 보게 해달라. 해당 문구에 링크를 걸어 클릭시에 24개의 그 게시물을 보여주는것이 인지상정일것이다.
맨 아래 공지사항은 그렇게 크게 강조한 느낌은 안든다. 간단히 제목만 나열되어있다. 클릭을 해보면 공지사항이 새창으로 뜨는데, 방식상 상당히 참신한 느낌이다. 공지사항 말투에서 왠지 benexx님 말투가 묻어나는듯 하다. 개인적인 느낌이지만 이건 살짝 신입사원 분위기가 풍긴다. 하하하.. 공식 블로그에서도 이런 말투면 얼마나 좋겠는가. 사람 냄새 나는 서비스.
아래쪽에서는 수집된 게시글 수와 분류된 키워드를 간단히 정리해주고있고, 홈페이지에 헤드라인을 달도록 소스를 제공하고있다. RSS구독도 되는 부분은 높이 평가할만하다.
이제 다음 탭으로 넘어가자.
-------------------------------------------------------------------------------
분야별 트랜드 탭
일단 처음 보고 든 생각은 이렇다. ‘로그인하기 버튼이 보인다. 근데 로그인하면 뭐가 좋지?’
보아하니 로그인한 유저에 한해 관심키워드 등록을 제공하는듯 하다.
헌데 테스트차 로그인하고 키워드를 등록해보니 이미 등록되어있다고 나온다.
이거 뭐하자는건지-_-;
외국 피드를 닥치는데로 주워 읽다보니 log-in effort라는 용어를 넣은 그래프가 눈에 띄더라.
그렇다. 로그인에 드는 시도는 동서양을 막론하고 대두된다. 우리나라같으면 리플들에 이런 말 자주 띄지 않나. “아 놔 로그인하게 만드네..” 이용자가 얼마나 로그인하기 귀찮아 하면 이런 글들이 자주 눈에 띌까? 로그인에 든 수고 만큼 로그인을 한 이익이 돌아와야 한다.
the트랜드에서 로그인한 유저에게 줄 수 있는 이익은 무엇인가? 관심키워드 하나뿐인가? 그마저도 이상한 에러 메시지 때문에 사용할수 없다. 그렇다면 로그인할 필요가 있을까? 이런 메시지를 경험한 유저는 앞으로 로그인할 매력을 그닥 못느낄 것이다. 다음 커뮤니케이션이 왜 로그인 유저 비율이 높은지, 네이버가 왜 카페서비스를 시작했는지 생각해보자.
2번째 탭 최상단 분야별 트랜드 옆에 달린 ‘설정’버튼을 누르면 첫화면을 설정할 수 있는데, 대략 쿠키로 구현한 듯 하다. 위에서 말한 관심 키워드도 아예 쿠키로 돌리던가 좀 더 로그인 유저에게 이익을 많이 줄 수 있는 방향으로 서비스 강도를 높여야 할 것이다. 로그인 유저가 찾아다닌 트랜드를 기록해두었다가 나중에 재가공해서 활용할 수도 있을 거고..
헤드라인
위에는 화제의 키워드를 늘어놓아 낚시를 유도하고있다.
쓰윽 훑어보다가 맘에드는 키워드를 만난 유저들은 한번씩 찍어볼 것이다.
아래의 헤드라인에 해당 카테고리에서 제일 뜨는 이야기를 소개하고있다. 그리고 이 헤드라인들은 화면 맨 아래의 RSS로 구독할 수도 있다. 좋은 변화다.
해당 헤드라인을 클릭하면 그 기사 내지는 글로 이동한다.
파란닷컴의 프레임 안에서 게시글을 보여주는 형태인데, 블로거들은 저게 ‘내 글을 마치 자기네 것인 양 쓴다’고 표현할 수 있겠으나 필자가 볼 때는 반드시 필요한 부분 같다. 이 이상은 더 깊이 안들어가봐서 모르겠다. 이만 아래쪽의 뉴스/블로그/게시판 부분으로 넘어가자. 가장 많은 공간을 차지하고있다.
뉴스 블로그 게시판20건
이 부분은 진입부터 패널티다.
로그인을 한 상태에서 뉴스/블로그/게시판이 계속 무한로딩 상태다.
로그아웃을 하니 정상적으로 로딩이 되었다.

일단 진지하지 않은 회색 볼드체가 걸린다.
다음 및 네이버의 뉴스 홈 글씨체를 벤치마킹할 필요성이 있다. 키워드는 모두 텅텅 비어있다.
헤드라인들은 키워드가 다 잘 정리되어있는데, 그건 설마 인력 편집인가? 텅텅 비어있는 키워드를 보고 공간 낭비라는 생각이 들었다. 기술적인 문제인가? 게시글에서 자동으로 키워드를 추출하면 좋을 것 같은데.. 블로그라면 태그에서 빼오면 되지 않을까?
뉴스의 경우 기자들이 알아서 제목을 잘 뽑는다. 기자들 말로는 ‘야마’를 잘 뽑는다고 한다. 하지만 블로그의 경우 뉴스와는 완전 딴판인 단순한 나열형 제목만으로는 클릭하고 싶은 느낌이 잘 들지 않는다. 뉴스 컨텐츠의 블로그에 담기 버튼과 블로그 컨텐츠의 RSS의 버튼은 취지는 아주 좋으나 활용이 무척 미비할것 같다. 컨텐츠에 직접 들어가봐야 글의 가치를 아는 것이고 RSS도 구독하지 않겠나? 뉴스도 마찬가지다. 저 글들을 클릭하면 상단 프레임이 달려서 게시글이 보이는데, 상단 프레임에 구독 버튼과 담기 버튼을 왜 만들지 않았을까? 좋은 위치인데 말이다.
프레임을 통해 게시글을 보여주면 이용자의 생활 패턴을 조종할 수 있다. 블로그의 RSS버튼을 찾기보다는 프레임에 달린 RSS버튼을 쉽게 찾아 클릭할 수 있을 것이다. 그리고 프레임의 공간을 이용하여 RSS에 대한 설명을 넣어 국내 웹 문화에 어느정도 영향을 끼칠수도 있고, 담기 버튼으로 간접적으로 파란 블로그와 시너지 효과를 낼 수도 있다. 프레임의 활용도가 영 낮아보이는게 아쉽다.
후.. 만약 블로그 컨텐츠에 ‘블로그에 담기’버튼을 달아줬다면 난리가 났겠지.
화면에 보이는 글들은 뉴스/블로그/게시판/지식검색 카테고리당 5건 뿐인데 왜 20건이라 써놨을까? 알고보니 옆에 +버튼을 누르면 아래로 한칸씩 한칸씩 목록이 늘어나 장장 15번을 누르면 20건이 표시되는 것이었다. 찰칵 펼쳐지는것도 아니고 15번 클릭이라니 이건 클릭 노가다 아닌가. 터무니 없다. 게다가 화면 해상도가 세로의 제약이 있으니 클릭할때마다 위로 올라가서 눌러야 한다. 뭔가 이게. 이용자의 이용 패턴상 목록을 아래로 쭉 훑어 본 다음에 더 보고 싶으면 아래에서 펼침 버튼을 누르는것을 기대한다. 궂이 위에까지 올라가서 +버튼을 누를리도 만무하다. +버튼과 - 버튼의 활용도가 극도로 적을것이다.
차라리 뉴스/블로그/게시판 순서를 위 아래로 바꾸는 버튼이나 넣었으면. 다음 메인 화면에 있는 이동 버튼같은것. 그리고 가끔 트랜드 카테고리를 이동하다 보면 어떤건 5건만 보이는데 어떤건 20개 0개 보인다. 기준이 뭘까? 검색 결과의 쿼리 숫자일까?
그리고 블로그 20건 옆에 보이는 팁 버튼. 나같으면 옆에 있는 펼침 버튼등에 대한 팁을 보여주었을 것이다. 시간 순으로 정렬되고 한시간 단위로 갱신되는건 맨 위에서 한번만 설명해줘도 될 것이다. 아무튼 저런 희한한 버튼을 달아놓고 ‘20건’이라고 떡 써놓다니 당혹스럽다. 저 버튼들 어떤 식으로든 해결을 권장한다.
그리고 이 섹션은 전체적으로 재미가 없다. 아까도 누누이 말했듯 이미지가 주로 상단에 집중되기에 하단 리스트로 내려갈수록 집중도가 극도로 떨어진다. 고래로부터 책이라는 것은 배게의 대용이자 보고있으면 눈꺼풀이 내려가는 마력을 갖고있다고 전해져 내려온다. 수업시간에 애들이 책상안에 꼬불쳐놓고 보는 만화책이 판타지소설보다 많은 이유가 이것일 것이다. 포탈이 상대하는것은 이러한 대중이자, 저변이다. 그림이 없으면 재미가 없다.
그리고, 최상단 헤드라인에 아예 이미지가 없는 포스팅이 종종 노출되는데, 저 회색 바탕 액박을 보면 힘이 쫙 빠진다. 파란 블로그스페이스랑 연동해서 외부 블로그의 글을 링크하는것 같은데, 선정 단계에서 그림이 있는 블로그만 노출할수는 없을까?
이번에는 좌측의 인기 등록 키워드와 분야별 트랜드를 보자.
일단 내용의 순서 상 아래의 분야별 트랜드 먼저 다루겠다.
다시 분위기 환기를 위해 두 번째 탭 스샷을 꺼내왔다.
저 한참 위 스샷에서 파란색으로 표시한것처럼, 옆의 분야별 트랜드와 위의 가로로 늘어선 분야별 트랜드는 동일한 기능을 수행한다. 현재는 IT/인터넷/게임 트랜드가 보이는데, 뭐, 기능에 도달하는 링크 수를 늘리는것은 환영한다. 하지만 이거야 원 두 번째 탭과 세 번째 탭은 너무나 널럴하지 않은가? 첫 번째 탭에서 빈틈없이 짜여진 레이아웃을 보다가 두 번째 세 번째 탭을 보니 허무하기만 하다.
인기등록 키워드를 보자.
뭔가 임펙트가 약하다는 느낌이다. 마봉춘이라는 키워드 아래에는 텅 비어 뭔가 허전하다. 생긴건 태그클라우드랑 닮았지만 엉성하다. 만들다 만 느낌이 든다. 그리고 위의 화재의 키워드와 뭐가 다른가? 이번에는 저 more 버튼을 눌러보자.
------------------------------------------------------------------------------
나의 트랜드 탭
세 번째 탭인 ‘나의 트랜드’으로 넘어갔다. 두 번째 탭에서 더 이상 다룰것도 없으니 자연스럽게 세 번째 탭으로 넘어오자. 제일 넓은 면적을 차지하는 실시간 인기등록 키워드, 정말 재미없다. 똑같은 사이즈에 강조된건 마봉춘 단 하나뿐이다. 흐릿한 글씨색이 테두리색과 주위의 바탕색이랑 이랑 별반 차이가 없어 나른하게 녹아들어가는 느낌이다. 맨 앞 탭에서 지적했던 분야별 최신 트랜드와 마찬가지로 집중도가 떨어진다.
가나다순 정렬하면 ㅇ글씨 이후로 뒤는 짤린다. 기본 값을 인기순으로 한다거나, 가나다순에서 내용을 좀 솎아내던가 해야 할 것이다.
세 번째 탭에도 두 번째 탭에 나왔던 분야별 트랜드가 똑같이 보인다. 재활용 내지 일관성은 좋다. 단지 두세번째 탭이 워낙 구성 요소가 빈약해서 공간 때우기 용으로만 보이는게 아쉬울 뿐.
------------------------------------------------------------------------------
트랜드검색
키워드를 선택할 때 등장하는 트랜드검색 화면이다.
아이디어와 기능면에서 굉장히 뛰어난 시스템이라 생각한다.
하지만 몇가지 단점을 꼽겠다.(필자의 눈에는 단점 먼저 보인다.ㅠㅠ)
일단 위에 표시되는 날짜 정보가 연도 밖에 없다.
한달마다 눈금이 위에 하나 있고, 6개월에서 한번 줄을 그어서 잘라놨을 뿐이다. 식별이 잘 안된다. 마우스 1000dpi 속도 최대로 해놓고 쓰는 나이 스물 둘의 듀얼모니터 유저인 필자가 쓰기 어렵다.(geek도 쓰기 어렵다는 말.) 뒤에 보이는 회색 그래프는 잘 띄지도 않고, 연/월은 구분하기도 힘들다. 작은 글씨로나마 월 정보를 적어주는게 좋지 않을까? 솔직히 오른쪽 아래에 자그마한 연월일 기간 표시는 잘 보이지도 않는다.
아래의 가로 스크롤 바 이용이 아주 불편하다고 생각하지 않는가? 위의 기간 조절 영역을 잡고 움직이다가 계속 양 옆에서 막히기 일쑤이다. 기간 조절 영역을 잡고 왼쪽이나 오른쪽 끝으로 이동하면 자동으로 앞 기간이나 뒷기간이 나오도록 하는것이 사용성 측면에서 좋다. 일일이 양쪽 끝에 있는 가로세로 10픽셀 정도 되는 조막만한 주황색 연장 버튼을 눌러서 기간을 연장해야 할까?
주간 및 월간 선택 버튼은 잘 동작하지만 연간 버튼은 약간 사용성의 버그가 있다. 현재 화면에 나오는 기간 이전 기간까지 영역이 연장되지 않는다. 다시말해, 화면 맨 오른쪽에 기간 조절 영역(주황 막대.)을 갖다 놓은 상태에서는 쭉 늘어나며 1년 범위가 잘 표현된다. 하지만 화면 맨 왼쪽으로 기간 조절 영역을 갖다놓고 ‘연간’버튼을 누를때, 영역이 연장되지 않는다는 말씀. 플래시 설계를 좀 더 고도화 할 필요가 있다.
지금이 2007년 초인데, 아직 오지 않은 미래는 어차피 검색도 안될 바에야 아예 선택이 안되도록 처리해주는건 어떠한가? 검색 결과가 없다는 삭막한 화면만 보여주니 난감할 따름. 그리고 일부 키워드의 경우 그래프가 그려지고 아래의 검색 결과가 로딩되는 화면을 보여주고는, 검색결과가 없을 경우 위의 에러창을 보여준다. 이건 필자가 자주 강조하는 ‘결코 보여주지 말아야할 메시지’의 하나다.
로딩되는 화면을 보다가 난데없이 이런 화면이 나와버리고, 다시 검색도 못하게 만들어놨으니 이거 얼마나 황당하겠는가? 이용자가 보기 싫어할 메시지는 아예 보여주지 않는게 좋다. 없으면 다른거라도 보여줘야지, 최소한 키워드를 바꿔서 검색할 수 있도록 아까 그 화면을 유지하는게 좋지 않을까.
그리고 오른쪽의 ‘이슈 지수란?’ 팁은 대체 왜 있을까?
나는 이슈 지수라는 용어가 어디서 사용되었는지도 못찾겠다. 그래프의 y축이 이슈 지수인가?
그리고 관심키워드로 등록 버튼은 취지 및 사용성 개선에서는 아주 좋으나, 위치가 유동적이지 못하다. 순위권 밖인 키워드의 경우, 위 스샷처럼 랭킹 아이콘과 관심키워드 등록 버튼 사이가 한참 벌어진다. 디자인의 미스로 보일 수 있다.
출처선택 부분은 조금만 더 강조해줄 필요가 있다.
위의 트랜드 검색 그래프와 아래의 관련 이슈 아이콘의 비주얼한 모습에 묻혀 부각되지 않고있다. 이건 사실 각종 포탈의 검색엔진과 마찬가지 아닐까? 포탈 검색 결과 옵션에서 이미지 및 동영상 등을 강조한 모습을 보자.
출처선택과 사실상 같은 역할을 수행한다고 할 수 있는 탭 선택들이 포탈 고유의 색으로 꾸며진 칸 안에 정밀하게 배치되어있다. the트랜드의 출처선택은 의외로 많이 쓰일 가능성이 크다.
따라서 저 부분은 부각되어야 한다.
그리고 저 키워드는 계속 텅텅 비어있으니 왜 만들었는지 계속 모르겠다.
그리고 ‘지금 뜨는 이슈는?’ 란이 자주 밑으로 푹 꺼지는 경우가 발생한다.
스크립트가 꼬였는지, 랜덤하게 나타난다.
따끈따끈 이미지
옆의 따끈따끈 이미지는 플래시로 잘 구성해놓았다.
하지만 맨 앞 탭의 실시간 이슈 플래시처럼 사운드를 통일하면 어땠을까 하는 아쉬움이 있다.
그리고 난감한건, 저 이미지를 클릭했을 때 그 이미지가 바로 보이지 않는다는 것이다.
이 역시 맨 앞 탭의 실시간 이슈에서 지적한 적이 있다.
사람들은 저 썸네일을 보고 궁금해서 클릭해본다. 클릭하고 자기가 원하던 이미지가 나오지 않으면 실망한다. 썰렁한 트랜드검색 화면이 다시 나오니 황당할 뿐이다. 최소한 트랜드검색 화면의 출처 - 이미지 미리 설정 정도의 배려는 필요하지 않을까? 매너가 없다.
------------------------------------------------------------------------------
총평
일단 첫 번째 탭에서의 이미지는 아주 좋았다. 디자인이 잘 된 플래시와 꽉 짜여진 레이아웃은 아주 만족스러웠다. 하지만 두 번째 세 번째 탭은 첫 번째 탭에서의 긴장감이 전혀 느껴지지 않는다. 전체적으로 공간낭비라 생각된다. 로그인에 좋은 어드벤티지를 주지 못했으며, 이미지 클릭 등의 동선 설계에서 몇가지 오류를 보여주었다. 그리고 플래시들은 다 한두개씩의 사용성 문제가 보인다. 필자는 항상 사용성에 가장 큰 비중을 두고 피드백을 보낸다. 사실 이미지 어긋난 아래의 문제 정도는 사소한 것이다.
문제는 the트랜드의 한계다.
the트랜드라는 서비스는 지금 쓱 훑어보니 이용자의 이전 비용이 전혀 들지 않는다. 한마디로 말해 슬쩍 둘러보고 심심풀이로 재미좀 본 다음에 질리면 떠나서 다시는 안온다는 뜻이다.
정보 제공의 기능과 편의성에 충실하고, 로그인한 회원에게 이익을 준다면 이전 비용은 약간이나마 올라간다. 그리고 아쉬운점을 하나 더 꼽자면 커뮤니케이션의 부재다. the트랜드는 서비스대 사람이 주가 된다. 좀 더 이용률을 올리기 위해서는 사람대 사람의 서비스를 만들어야 할 것이다. 서비스 전반적으로 사람의 흔적을 찾기가 힘들었다. 누가 이 트랜드를 보고 어떤 느낌을 받는지, 어떤 생각들을 하는지 알기 어렵다. 모든 활동은 the트랜드에 연결된 다른 서비스의 게시물에서 일어난다.
다음 동영상 베타의 ‘지금 동영상 댓글은?’과 같은 양념이 하나씩 들어있었으면 어땠을까. 이용자들은 the트랜드를 통해 트랜드 파악 외에 그 이상의 즐거움을 누릴 수도 있을 것이다. 뭔가가 성공하려면 사람의 냄새가 나야 하고, 커뮤니티의 개념이 들어가야 한다는게 필자의 평소 생각이다. 네이버와 다음의 뉴스란에 악플이 드글거리지만 리플란을 닫지 않는 이유가 무엇인가? 동일하다고 본다.
필자는 파란의 서비스에 대해 잘 모른다.(SKT가입자라 KTF를 통해서도 접한적이 없다.)
파란의 the트랜드를 어떤 방향으로 발전시켜야 할지는 담당자 자신이 가장 잘 알 수 있을것이다.
필자는 이 글에서 주로 단편적인 사용성에 대해 평가했다. 좀 더 발전된 모습을 기대한다. 파란이 뭘 해도 욕먹고, 아무리 잘 만들어놔도 무신경하다고 담당자 자신이 스스로 의기소침해하거나 절망해서는 안된다. 스스로가 스스로를 응원해주지 않으면 누구도 거기 더해 응원해주지 않는다.
기획자나 개발자들은 이용자들에게 인정받고싶어한다. 그것도 일종의 니즈라 할 수 있겠고, 피드백을 많이 주는 이용자들에게 고마워한다. 근데 그런 이용자는 하늘에서 뚝 떨어지는게 아니다.
서비스를 잘만들고, 작은 한부분에서라도 감동을 주면 열성 이용자들은 하나 둘 늘어날 것이다. 머리 쥐어뜯을 시간에 파이팅 한번 더 하자.
the트랜드, 첫 번째 탭만 잘만들었다.-_- 몇가지 사항을 보수하고 동선을 다시 배치하고 사용성을 올리고 이용자가 서로서로의 존재를 확인할 수 있는 공간을 마련해준다면 the트랜드는 더욱 발전할 수 있다. 사실 이거 쓰다보니 은근히 재미있기는 하다. 검색 결과도 제법 정확도가 높다. 시간에 따른 검색 결과도 아주 흥미롭다. 이틀에 걸쳐 쓰느라고 중간에 집중이 떨어져 내용이 중반부터 엉성해진 느낌이다. 원래 어제쯤 피크타임에 올리려고 했는데 네이버의 시즌2가 올블을 초토화시킬것으로 예상되어 하루 늦췄다. 피드백을 준다고 하였는데 장장 한달만에 올린것을 미안하게 생각한다.
끝으로 파란닷컴의 건투를 빈다.
성공은 마인드게임이다.
'리뷰 > 각종 웹 & 앱 리뷰' 카테고리의 다른 글
| 블로그 서비스 9종 트랙백 시스템 비교 분석 (0) | 2009.03.14 |
|---|---|
| 네이버에서 100억은 벌 수 없다. (0) | 2008.12.27 |
| 다음 블로그 에디터 리뷰 (0) | 2008.07.23 |
| 블로그 전문 검색서비스 "Naaroo" 완전 분석 (0) | 2007.07.09 |
| 다음 블로그 UCC에디션 완전 분석 (0) | 2007.06.16 |