글을 쓰기 앞서 절 위해 희생해준 크림슨플라자의 공용 PC7대에 묵념...
JK님의 블로그를 보고 한번 국내 국외로 쫘악 뽑아봤습니다.
먼저 다음.
테이블 태그를 의미하는 빨간 점이 하나도 없습니다.
대문 W3C를 통과했다 하니 초록색의 DIV와 푸른색의 링크, 노란색의 FORM 등이 보입니다.
제가 자주 들어가는 다음 카페탑.
쭉쭉 뻗어가서 하나하나 꽃망울을 터트리고있습니다.
그다음은 다음 블로그탑.
카페탑과 비슷한 모습입니다.
노란색이 뭉쳐있는데, 로그인폼이나 검색폼이겠지요?
제 카페입니다. 으음.. 역시 카페 안쪽은 웹표준에 최적화가 안되어있군요.
붉은색 테이블 태그가 아주 많이 보입니다. 테이블을 거쳐 파란색으로 링크되어있군요.
싸이월드 닷컴입니다. 의외로 심플하네요.
뭔가 잘못 넣은걸까요?-_-;;
가끔 지를 물건을 견주러 가는 다나와입니다.
빨간 테이블 태그의 향연입니다.-_-;
그래도 이놈이 파이어폭스에서 꽤 좋은 형태로 보이고, 잘 작동합니다.
마족의 서식지 디씨입니다.
뭔가 불그스름한 테이블들도 보이고, 푸른색 링크도 보입니다.
대략 디씨의 사이트 구조를 알 수 있겠네요.
뭔가 부족해보여서 디씨의 핵심인 겔러리 란을 직접 넣어보았습니다.
아니나 다를까.. 암세포들이 곳곳에 보입니다;;
렌더링하는데 아주 힘겨워 하는군요.
학과 홈페이지를 넣어봤습니다.
역시 아마추어의 작품이라 테이블 태그도 많이 사용되었고,
파이어폭스에서 접속시 입력 폼 등이 많이 찌그러집니다.
(사실 익스에서도 이상작동하는 부분도 있습니다.-_-;)
네이트 닷컴입니다.
렌더링 시간으로 따지면 가장 오래걸린 놈이지요.
이놈 렌더링한다고 공용피씨 한대가 버벅버벅..
뭔가 파르스름한게 보기는 좋습니다.
항목이 많아서 그렇지;;
네이버입니다.
외부 활동이 적어서 그렇지 사내에서는 웹표준에 꽤 힘주고 있다고 합니다.
테이블 태그가 많이 보이네요.
앞서 디씨나 제 카페와 비슷해 보이는 구조입니다.
테이블에 링크라.. 코더의 스타일일까요?
위에 노란색 폼 덩어리가 하나 보이네요. 저건 뭘까요?
파란입니다.
붉은색 테이블 태그가 좀 보이고, 역시나 노란 폼이 조금씩 뭉쳐있습니다.
티스토리입니다.
고조 심플하군요-ㅁ-;;
제 블로그입니다.
얼라리~ 한쪽에 주황색 br 태그 들이 몰려있습니다.
폼도 곳곳에 보이네요.
테이블도 하나 보입니다.
명승은 기자님의 링블로그입니다.
꽃이 몇송이 피어있습니다.^^
서명덕기자님도 해봤는데, 하는 도중에 파이어폭스가 멈춰버렸습니다.-_-;
테이블이 매우 많았던건 기억납니다.^^
이건 라디오키즈님 블로그.
음.. 테이블이 많고, 오른쪽에 정체불명의 구조물? 이 있네요.
테이블로 시작해서 DIV로 끝납니다;
야후 미국 본사입니다.
테이블로 주루룩 길게 연결되어있고, 끝에 꽃이 몇송이 피어있습니다.
아마존입니다.
역시 물건 파는 사이트는 보여줄게 많습니다.-_-;
오른쪽 맨 위의 꽃이 아주 예쁘네요.
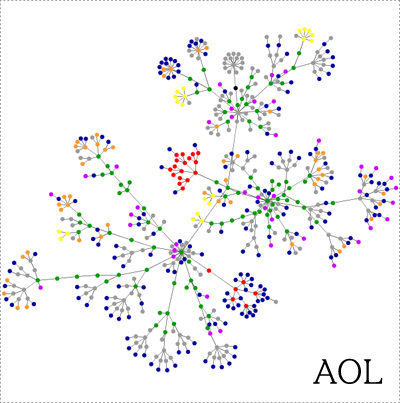
AOL입니다. 설명하는데 슬슬 지쳐갑니다.
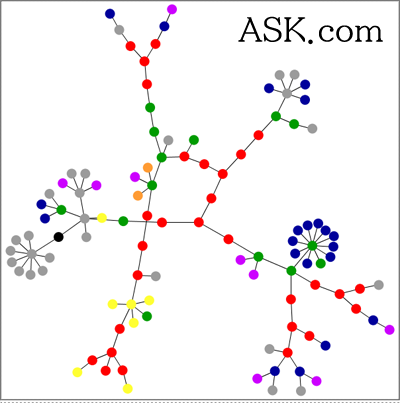
재미난 검색엔진 ASK닷컴.
심플.
구글의 블로거 닷컴.
기능 향상이 아주 더디지요-_-;
중간정도의 밀도를 보여주고있습니다.
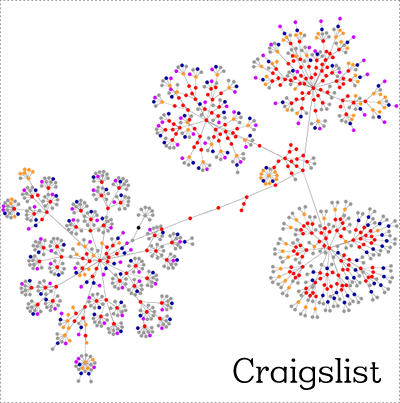
크레이그리스트.
처음 입력할때부터 기대를 많이 했는데, 역시 기대를 져버리지 않았습니다.
독특한 게시판 형태로 인해 저렇게 특이한 모양이 나오는군요.
디그입니다.
와아, 오른쪽 아래가 아주 특이하네요.
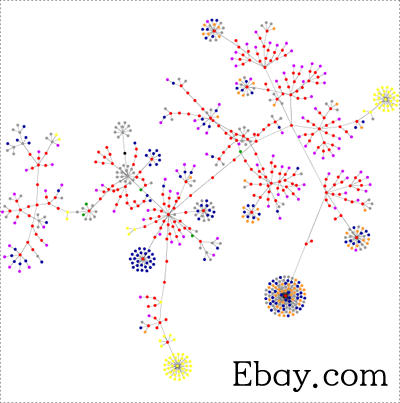
이베이.
오른쪽 아래에 저 빡빡한 꽃송이는 뭘까요?
그리고 중간 아래와 오른쪽 중간에 폼으로 구성된 노란 꽃이 있군요^^
페이스북입니다.
메인페이지는 심플합니다.
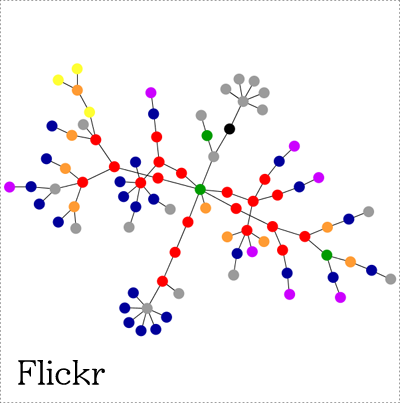
플리커. 음... 이건 좀 약합니다.
가장 기대했던 놈인데..
보라색 이미지태그의 향연이 벌어질줄 알았는데 아쉽습니다.
플리커의 메인페이지에 소개된 유저의 주소를 하나 넣어봤습니다.
역시 대박이군요-_-;;;
엄청나게 거대한 꽃이 한송이 피었습니다.
구글입니다.
심플하다지만 그닥 예쁘지는 않네요.
링크드인. 역시 별다른 감흥은 없습니다.
라이브닷컴.
역시 심플합니다.
마이크로소프트.
테이블 코딩을 그렇게 민감하게 생각하진 않는군요^^
MSN.
전체적으로 푸르스름한 기운이 도는데 아래쪽에 붉은색 테이블이 조금 보입니다.
마이스페이스.
헉헉 설명은 생략..
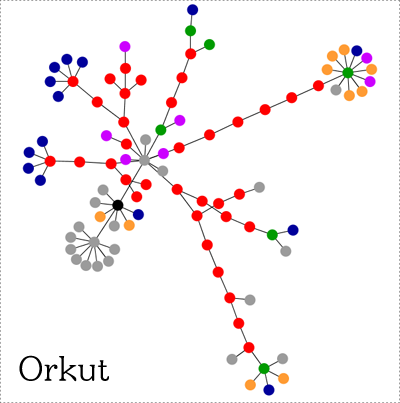
망한줄 알았던 Orkut.
요즘 잘나간다지요.
중국에서 짱먹은 시나닷컴.
역시 뭔가 드글드글 합니다.
오른쪽 아래는 뭘까요?
슬래시닷입니다.
위에 보여줬던 플리커와 비슷한데 약간 다르군요.
진한 초록색만 보면 떠오르는 테크노라티.
아래쪽에 큼직한 꽃봉오리가 보이네요.
뭘까요? ㅋㅋ
위키피디아.
와, 이렇게 뚜렷한 색의 꽃은 처음봅니다. 대단하네요.
보너스, 웹표준 하면 정찬명님이지요^^
'기타 팁' 카테고리의 다른 글
| 다음 & 네이버 자동 로그인 주소 (0) | 2008.06.10 |
|---|---|
| 글쓰기 참 좋은 프로그램 -Dark Room 0.8b (0) | 2007.03.04 |
| 불여우의 마우스 제스쳐를 IE에서도! (0) | 2006.10.19 |
| 마우스 완전 분해. (0) | 2006.06.30 |
| 이 정도면 자취방 공짜 인터넷 준비 완료! (0) | 2006.06.05 |